การเขียนโปรแกรมนั้นการอ้างอิงข้อมูลต่างๆนอกจากการเรียกด้วยชื่อตัวแปร การใช้ this ก็เป็น keyword ที่หลายๆภาษาใช้กัน โดยที่ this นั้นโดยทั่วไปแล้วจะเป็นการเรียกถึง object ที่เป็นเจ้าของของมัน โดยในภาษา JavaScript เองก็มี this เช่นกัน และในภาษานี้มีการใช้งาน this แบบไหนบ้าง และสามารถนำไปใช้งานอย่างไรได้บ้าง ไปดูกันเลยยย!
การใช้ this เปล่าๆ
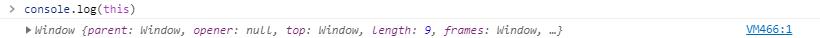
ถ้าเราใช้ this เปล่าๆเจ้าของของมันก็คือ global ซึ่งใน browser global object ก็คือ Window นั่นเอง ถ้าเราลอง console.log บน browser ก็จะได้ออกมาประมาณนี้

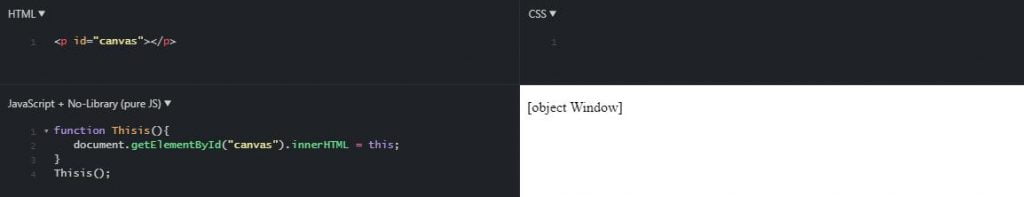
การใช้ใน function
การใช้ใน function เราก็จะได้ออกมาเป็น window เหมือนเดิม เพราะ window คือ global ที่สั่งให้ function ทำงานอยู่

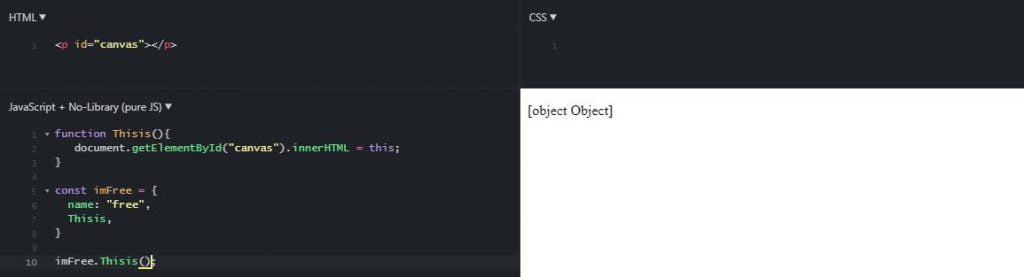
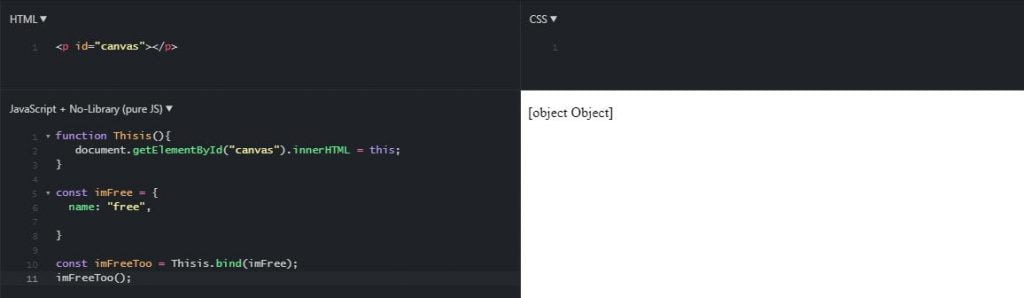
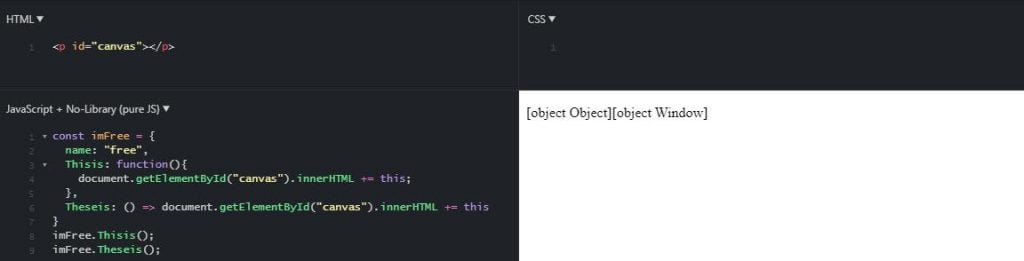
แต่ถ้าเราประกาศตัวแปรที่มี function Thisis() เป็นสมาชิกใน object แล้วเรียกดูก็จะได้ออกมาไม่เหมือนเดิมเพราะตอนนี้เจ้าของของมันคือ object ที่ชื่อว่า imFree

โดยเราสามารถทำได้อีกวิธีคือการใช้ bind ซึ่งจะเป็นการประกาศ function ที่เป็นเจ้าของ this

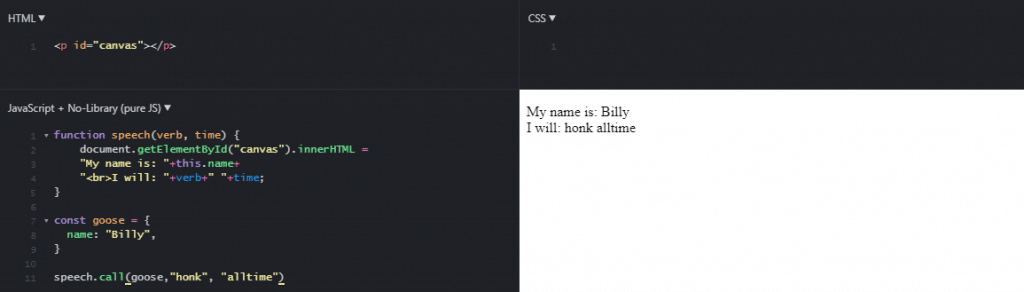
call()
call เป็น method ของ JavaScript ที่สามารถใส่ object เป็น argument ของ function และยังสามารถเติม argument เพิ่มเติมได้ด้วย

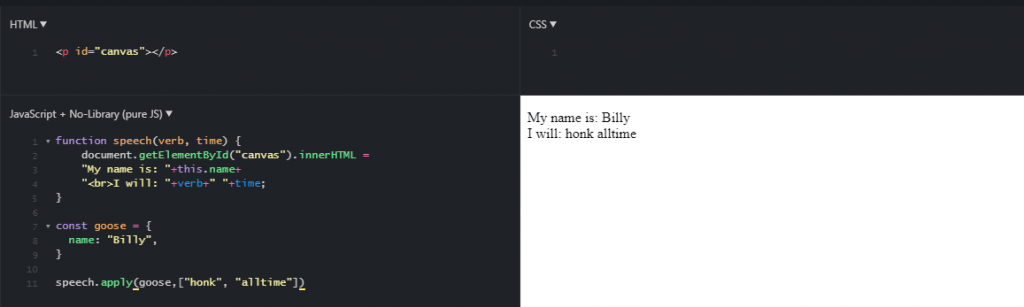
apply()
apply นั้นจะคล้ายกับ call แต่จะเปลี่ยนจากการรับค่าแยกต่างหากเป็นการรับค่าเป็น array แทน

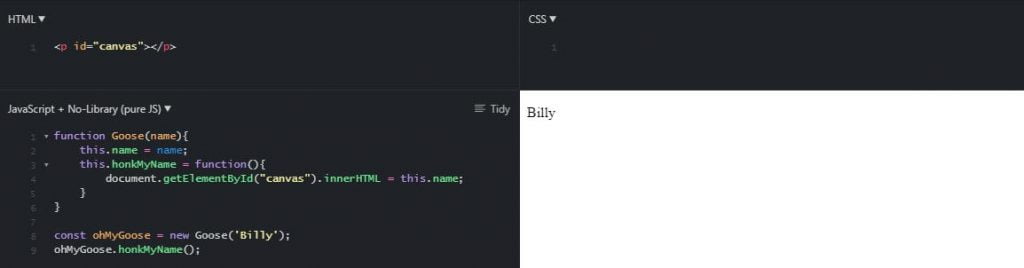
“new” keyword
เราสามารถใช้ new เพื่อสร้าง object ใหม่โดยที่ this จะไปผูกไว้ได้โดยอัตโนมัติ ซึ่งเราจะสามารถใช้ในการสร้าง property และ method ได้เหมือนกับภาษาอื่นๆ

การใช้กับ arrow function
การใช้ this กับ arrow function ของ JavaScript นั้นจะไม่เหมือนกับการประกาศ function แบบปกติเพราะมันจะไม่ผูกกับ object ตัวนั้นแต่จะยังผูกกับ global อยู่

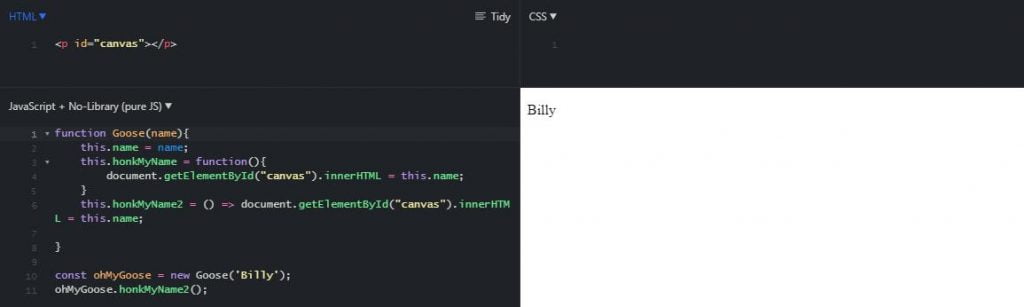
แต่ถ้าเรายังสามารถใช้กับ object ที่ถูก new ได้ปกติผ่าน constructor function

chain function
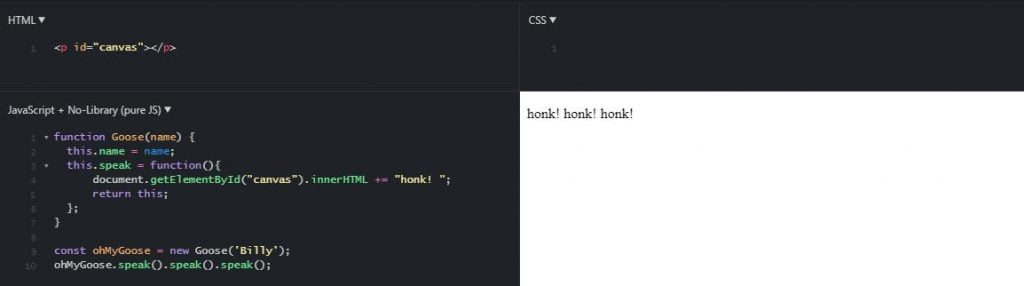
เรายังสามารถ return this เพื่อนำมาใช้สำหรับทำ chain function ได้แบบนี้

บทความนี้อ้างอิงข้อมูลจากวีดีโอด้านล่างนี้