เดี๋ยวนี้ไม่ว่าจะเป็นธุรกิจหรือองค์กรอะไรก็มักจะมีเว็บของตัวเองไว้เพื่อแสดงข้อมูลต่างๆให้คนเข้าถึงได้ผ่านอินเทอร์เน็ต และยังเป็นยุคที่ร้านค้าออนไลน์เติบโตขึ้นแบบสุดๆ การใช้งานเว็บไซต์ในปัจจุบันจึงถูกนำไปใช้งานได้หลากหลายมาก หลายคนก็อาจจะเคยคิดอยากจะมีเว็บเป็นของตัวเองเหมือนกัน แต่ก็ไม่รู้ว่าจะเริ่มยังไง ต้องเรียนอะไรตรงไหน วันนี้เรามาลองไล่ดูกันทีละส่วนดูกว่าว่าถ้าหากเราจะทำเว็บขึ้นมาซักเว็บนึงนั้น ถ้าเรายังไม่รู้อะไรเลยเราจะเริ่มยังไงดี
เครื่องมือ ภาษา สำหรับการพัฒนาเว็บ
HTML
จะบอกว่า HTML เป็นพื้นฐานของพื้นฐานในการเขียนเว็ปเลยก็ว่าได้ เพราะเป็นโครงหลักของเว็ปไซต์ทั่วไป โดยหน้าตาของภาษา html นั้นจะเน้นการใช้ tag ที่เริ่มต้นด้วย <> แล้วปิดด้วย </> เพื่อระบุวัตถุประสงค์ของการใช้งาน เห็นได้ชัดจากการเริ่มต้นใช้งานเองก็ยังมี tag <html> ของตัวเองเลย
<!DOCTYPE html>
<html>
<head>
</head>
<body>
</body>
</html>จากโค้ดตัวอย่างจะเห็นว่านอกจาก tag <html> แล้วยังมี tag <head> และ <body> เพิ่มขึ้นมาโดย tag <body> จะเป็นส่วนของการแสดงผล และ <head> คือส่วนของการเรียกใช้ file ต่างๆเพื่อนำโค้ดส่วนนั้นๆมาใช้เสริมกับเว็ป
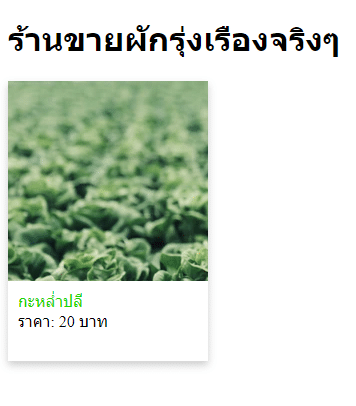
สมมุติว่าเราอยากสร้างเว็ปไซต์ขายผักของตัวเอง ในหน้าเลือกสินค้าก็จะต้องมีส่วนที่เป็นชื่อร้าน และส่วนสินค้าที่ประกอบด้วยรูป ชื่อสินค้า และราคา เราก็สามารถเขียนให้ html แสดงผลสิ่งที่เราต้องการได้แบบนี้
<body>
<h1>ร้านขายผักรุ่งเรืองจริงๆ</h1>
<img src="https://images.unsplash.com/photo-1533321942807-08e4008b2025?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=396&q=80" />
<div>
กะหล่ำปลี
</div>
<div>
ราคา: 20 บาท
</div>
</body>โดย tag
- <h1> จะเป็น tag สำหรับหัวข้อโดยจะทีตั้งแต่ h1 ไปจนถึง h6 โดยเลขยิ่งมากตัวอักษรจะยิ่งเล็ก
- <img> เป็น tag สำหรับใส่รูป เราจะต้องใส่คำสั่ง src=”” แล้วนำลิ้งค์ของรูปมาใส่ภายใน
- <div> เป็น tag สำหรับแบ่งส่วนของเนื้อหาโดยจะมี tag ที่คล้ายกันคือ <span> และ <p>
เมื่อลองรันดูจะได้ผลเป็นแบบนี้

ทีนี้หน้าเว็ปใครก็อยากให้มันสวยๆ ดังนั้นเราจึงต้องการตัวช่วยด้านความสวยงาม CSS นั่นเอง
CSS
css นั้นเป็นสิ่งที่ช่วยเพิ่มความสวยงามให้เว็ปของเรา แต่ก่อนจะใช้งานเราต้องประกาศไว้ที่ tag <head> ของ html กันก่อนโดยสามารถทำได้ 2 วิธีคือ
เขียนฝังไว้ใน html ใน tag <style> ที่ <head>
<head>
<style></style>
</head>หรือสร้างไฟล์ใหม่แล้วให้ html เรียกไฟล์แบบนี้ (ไฟล์จะชื่อ main.css)
<head>
<link rel="stylesheet" type="text/css" media="screen" href="main.css" />
</head>ตอนนี้เราก็ได้นำเข้าช่างเสริมสวยของเรามาเป็นที่เรียบร้อยแล้ว ต่อไปเราก็ต้องเริ่มจากบอกช่างว่าจะให้แต่งตรงไหนเป็นแบบไหน

ในส่วนของแต่งตรงไหน ให้เราเพิ่ม class ให้กับ tag ที่เราต้องการแต่ง โดยการใส่ class=”ชื่อคลาส” ลงไป
<body>
<h1>ร้านขายผัก</h1>
<div class="card">
<div class="image">
<img
src="https://images.unsplash.com/photo-1533321942807-08e4008b2025?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=396&q=80"
/>
</div>
<div class="des-wrapper">
<div class="name">
กะหล่ำปลี
</div>
<div class="price">
ราคา: 20 บาท
</div>
</div>
</div>
</body>และในส่วนของ css ก็จะเป็นส่วนแต่งแบบไหน โดยเราจะต้องประกาศด้วยคำสั่ง
.ชื่อคลาส {
...
}แล้วในปีกกานั้นคือสิ่งที่บอกว่าจะให้ช่างแต่งแบบไหน โดยชื่อคลาสใน html กับ css จะต้องตรงกันจงจะแสดงผล
.card {
width: 200px;
background: white;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2);
}
.image {
height: 200px;
overflow: hidden;
}
.des-wrapper {
padding: 10px;
height: 60px;
}
.name {
color: #20d600;
}สิ่งที่อยู่ภายในปีกกาจะเป็นส่วนที่เรียกว่า CSS property เป็นส่วนที่กำหนดให้สิ่งที่อยู่ภายใน tag ของ class นั้นๆแสดงผลออกมาเป็นแบบไหนเช่น
- width, height: ใช้สำหรับกำหนดขนาด
- backgroud: ใช้เปลี่ยนรูปแบบพื้นหลัง
- color: สีตัวอักษร
- padding การเว้นระยะจากขอบ
- และอื่นๆอีกมาก
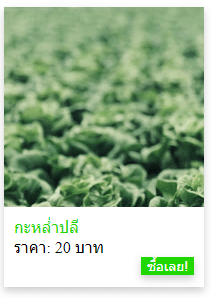
จากโค้ดผลที่ได้ก็จะออกมาแบบนี้

จะเห็นว่าช่างเสริมสวยของเราได้แต่งส่วนสินค้าให้เปลี่ยนไปมากทีเดียว แต่แค่ดูสินค้าอย่างเดียวมันคงจะไม่พอต้องมีส่วนสั่งซื้อด้วย แต่ช่างเสริมสวยของเราบอกว่ามันไม่ใช่ทางเราเลยต้องไปขอร้องอีกคนนึงนั่นคือ JavaScript นั่นเอง
JavaScript
JavaScript นั้นเป็นส่วนที่เพิ่มความสามารถให้กับเว็ปของเราเป็นอย่างมาก ทำให้เว็ปสามารถสร้างปฏิสัมพันธ์กับผู้ใช้ได้จาก function ที่เราเขียนเอาไว้ การเริ่มต้นการจะใช้ก็ทำได้ 2 วิธีเหมือนกับ CSS
เขียนฝังไว้กับ html ใน tag <script> โดยจะสามารถประกาศไว้ใน <head> หรือ <body> ก็ได้แต่การใช้งานจะต่างกัน
<body>
<script></script>
</body>หรือสร้างไฟล์ใหม่แล้วให้ htmlเรียกไฟล์แบบนี้ (ไฟล์จะชื่อ main.js)
<head>
<script src="main.js"></script>
</head>let number = 0;
function addOrder(item)
alert("Your wish is granted.")
number++;
document.getElementById("cart").innerHTML = item + ": " + number
}มาต่อที่การเพิ่มปุ่มสั่งซื้อ สมมุติว่าเราต้องการให้เมื่อกดปุ่มสั่งซื้อแล้วให้มีแจ้งเตือนขึ้น จากนั้นให้เพิ่ม text สิ่งที่ต้องการซื้อตามด้วยจำนวนครั้งที่กด
ก่อนอื่นจะมาเพิ่มปุ่มให้กับ html ด้วย tag <button> แล้วให้ css แต่งให้นิดหน่อยแบบนี้

แล้วเพิ่มพื้นที่แสดงผลการสั่งซื้อด้วย tag <p> ที่กำหนด id เป็น”cart” เพื่อให้ JavaScript สามารถเข้ามาทำปฏิสัมพันธ์กับหน้าเว็ปตาม id ที่กำหนดได้
<p id=”cart”></p>และที่ <button> ให้เราใส่คำสั่ง onclick=”” แล้วใส่ชื่อ function ของ JavaScript ที่เราต้องการลงไป
<button class="add-order" onclick="addOrder('กะหล่ำปลี')">
ซื้อเลย!
</button>ทีนี้เมื่อเรากดปุ่มจะเป็นการเรียก function addOrder() แล้วใส่ค่า ‘กะหล่ำปลี’ ลงไป ที่ฝั่ง JavaScript ให้เราสร้าง function ชื่อ addOrder ที่ทำงานตามที่เราต้องการ
let number = 0;
function addOrder(item) {
alert("Your wish is granted.")
number++;
document.getElementById("cart").innerHTML = item + ": " + number
}document.getElementById("cart").innerHTML = item + ": " + numberส่วนนี้เป็นความสามารถของ JavaScript ที่สามารถเข้าไปเปลี่ยนแปลงส่วนต่างๆ(Element)ของ HTML ได้โดยคำสั่ง document.getElementById(“cart”) จากคำสั่งนี้จะเป็นการเรียก element ที่มี id ชื่อว่า cart จากนั้นใช้คำสั่ง .innerHTML เพื่อกำหนดเนื้อหาภายใน tag id นั้นๆ โดยเราใส่เนื้อหาว่า item+”: ”+number ซึ่ง item เป็นพารามิเตอร์ที่เรารับค่า ‘กะหล่ำปลี’ ส่วน number เป็นส่วนที่นับจำนวนการเรียกฟังก์ชันนั่นเอง
ทำให้เว็บเราออนไลน์ยังไง ?

เว็บของเราที่เอาไว้ตอนนี้ถ้ายังไม่พูดถึงส่วนของการทำงานที่ต้องพึ่งการเขียนโปรแกรมเพิ่มเติม เราก็จะได้ไฟล์ .html ซึ่งเป็นไฟล์หลักและอาจจะมีไฟล์ .css พ่วงมาด้วยอีกไฟล์ ซึ่งถ้าเราเปิดด้วยเบราเซอร์ในเครื่องของเราก็จะสามารถแสดงผลออกมาเป็นอย่างที่เราต้องการได้แล้ว แต่ว่าเวลาสร้างเว็บขึ้นมาเราก็คงไม่ค่อยสร้างมาใช้คนเดียวกันซักเท่าไหร่ แต่คงอยากให้คนอื่นๆสามารถใช้งานได้ผ่านอินเทอร์เน็ตด้วย ดังนั้นสิ่งต่อไปที่เราต้องทำก็คือการหา server สำหรับทำให้เว็บของเราออนไลน์ได้นั่นเอง
ก่อนอื่นเราต้องมองว่าเว็บที่เราสร้างนั้นตอนนี้มันมีหน้าตาเป็นไฟล์ๆหนึ่งที่ไม่ต่างอะไรกับไฟล์ Word Excel PowerPoint ดังนั้นหลักการใช้งานจึงไม่ต่างกับไฟล์ทั่วๆไปคือไฟล์ที่อยู่ในเครื่องเรา เราก็เลยสามารถเปิดดูได้ แต่คนอื่นไม่สามารถเข้ามาดูได้ ถ้าเราจะทำให้ออนไลน์เราจะต้องรู้จักกับ Server และ Domain กันก่อน ซึ่ง Server นั้นก็มีหลายแบบให้เลือก ซึ่งสามารถแบ่งง่ายๆได้เป็นตั้ง Server เองกับเช่า Hosting
ตั้ง Server เอง

สิ่งที่ต้องมีอย่างแรกก็คือเครื่องคอมพิวเตอร์ที่จะใช้ในการรันโปรแกรมต่างๆที่จำเป็นสำหรับทำ server โดยสเปคของคอมพิวเตอร์ที่จะใช้นั้นก็ขึ้นอยู่กับว่าเว็บที่เราจะสร้างนั้นมีการทำงานอะไรบ้าง และมีจำนวนผู้ใช้งานมากน้อยแค่ไหน ซึ่งนอกจากอุปกรณ์และโปรแกรมในเครื่อง server จะพร้อมแล้วก็ยังต้องจัดการเกี่ยวกับการเชื่อมต่ออินเทอร์เน็ตให้ผู้ใช้สามารถเข้าถึงเว็บของเราได้อย่างราบรื่นด้วย ซึ่งด้วยการที่ต้องเตรียมสิ่งต่างๆด้วยตัวเองก็ทำให้การตั้ง server ด้วยตัวเองอาจจะไม่ง่ายซักเท่าไหร่ และอาจจะมีค่าใช้จ่ายที่สูงหากไม่มีอุปกรณ์ต่างๆมาก่อน แต่ก็มีข้อดีคือเราสามารถจัดการทุกอย่างเลือกปรับเปลี่ยนได้ด้วยตัวเอง
เช่า Hosting

จากขั้นตอนและการเตรียมการที่ต้องทำหากจะตั้ง server เอง จึงมีอีกทางเลือกคือการใช้บริการเครื่อง server และสภาพแวดล้อมต่างๆที่จำเป็นอย่างโปรแกรมและการเชื่อมต่ออินเทอร์เน็ตที่มีคนสร้างไว้ให้เราสามารถไปเช่าใช้งานได้ ข้อดีที่ชัดเจนเลยก็คือเราไม่ต่างเตรียมการอะไรมากในการจะทำให้เว็บของเราพร้อมใช้งาน นอกจากนั้นค่าใช้จ่ายในการเช่าก็ยังมีให้เราเลือกได้หลายราคาซึ่งก็จะได้ server คุณภาพตามราคาที่เราเลือก ซึ่งการหาเช่า Hosting รายปีที่ราคาไม่ถึงพันก็ไม่ใช่เรื่องยากอะไรในปัจจุบัน แต่มีข้อดีแน่นอนว่าก็ต้องมีข้อเสียด้วยเช่นกัน การเช่า Hosting เป็นการที่เราเอาข้อมูลไปฝากไว้กับคนอื่นดังนั้นอาจมีปัญหาด้านความน่าเชื่อถือของผู้ให้เช่าบางราย และความยืดหยุ่นในการปรับเปลี่ยนสิ่งต่างๆอาจจะถูกจำกัดกับสิ่งที่ผู้ให้บริการ Hosting แต่ละรายมีไว้ให้ ไม่สามารถแก้ไขเองได้ทั้งหมด
ได้เห็นความแตกต่างของการตั้ง Server เองกับการเช่า Hosting ไปแล้ว อีกเรื่องที่ยังติดเอาไว้ก็คือ Domain ก่อนอื่นเลย Domain คืออะไร ?
Domain

Domain ก็คือชื่อที่จะให้ทุกคนใช้เรียกและใช้เข้าเว็บของเรา อย่างเช่น Facebook ก็จะมี Domain คือ www.facebook.com เป็นต้น ซึ่งเบื้องหลังนั้นเวลาที่จะติดต่อหรือเข้าถึงเว็บไซต์ต่างๆในอินเทอร์เน็ตได้นั้น ทุกเว็บจะมีสิ่งที่เปรียบเหมือนเลขที่บ้านหรือเบอร์โทรศัพท์ก็คือเลข IP หรือ IP Address ที่เป็นชุดตัวเลขกับจุด ที่แต่ละเว็บจะไม่ซ้ำกันเป็นเลขเฉพาะของแต่ละเว็บ อย่างเช่น 31.13.71.36 แต่ว่าถ้าจะให้ผู้ใช้ต้องจำเลขพวกนี้เวลาจะเข้าเว็บต่างๆก็คงเป็นเรื่องยาก ดังนั้นจึงมีสิ่งที่เรียกว่า Domain Name ขึ้นมา ซึ่งทำหน้าที่เป็นชื่อเล่นให้กับ IP ของเว็บเรา ถ้าเราอยากให้เว็บเรามีชื่อ Domain ก็ต้องหาผู้ให้บริการรับจดทะเบียน Domain ซึ่งราคาก็ขึ้นอยู่กับชื่อที่เราจะจดนั่นเอง ซึ่งบางผู้ให้บริการเช่า Hosting ก็จะมีบริการจดชื่อ Domain อยู่ด้วย
สำหรับวันนี้ถ้าอ่านมาจนหมดก็น่าจะพอเห็นภาพรวมกันบ้างแล้วว่าจะเริ่มต้นสร้างเว็บจากศูนย์นั้นต้องรู้อะไรบ้าง แต่ทั้งหมดนี้ก็ยังเป็นเพียงส่วนหนึ่งเท่านั้นที่จะทำให้สร้างเว็บขึ้นมาได้ ยังมีอีกหลายส่วนที่ต้องไปศึกษาเพิ่มเติมกัน แต่ว่าถ้าลองทำดูแล้วการสร้างเว็บก็อาจจะไม่ได้ยากอย่างที่คิดก็ได้ครับ