จากบทความก่อนหน้า เราได้แนะนำเครื่องมือในการออกแบบ สำหรับการทำ prototype ของแอพลิเคชั่น ที่ชื่อว่า Figma ( ลิงค์: https://www.borntodev.com/2020/04/14/ออกแบบ-prototype-ด้วย-figma/) โดยที่ได้แนะนำเครื่องมือเบื้องต้นในการจัดวางรูปแบบหน้าเว็ปหน้าเดียวให้สวยงามเท่านั้น แต่การทำแอพลิเคชั่นจริงนั้น มักมีมากกว่า 1 หน้าบทความนี้จึงเป็นบทความต่อยอดเพื่อนำเสนอเครื่องมือสำหรับทำ prototype หลายหน้าด้วย Figma มาดูกันเลย!
สร้างหน้าใหม่
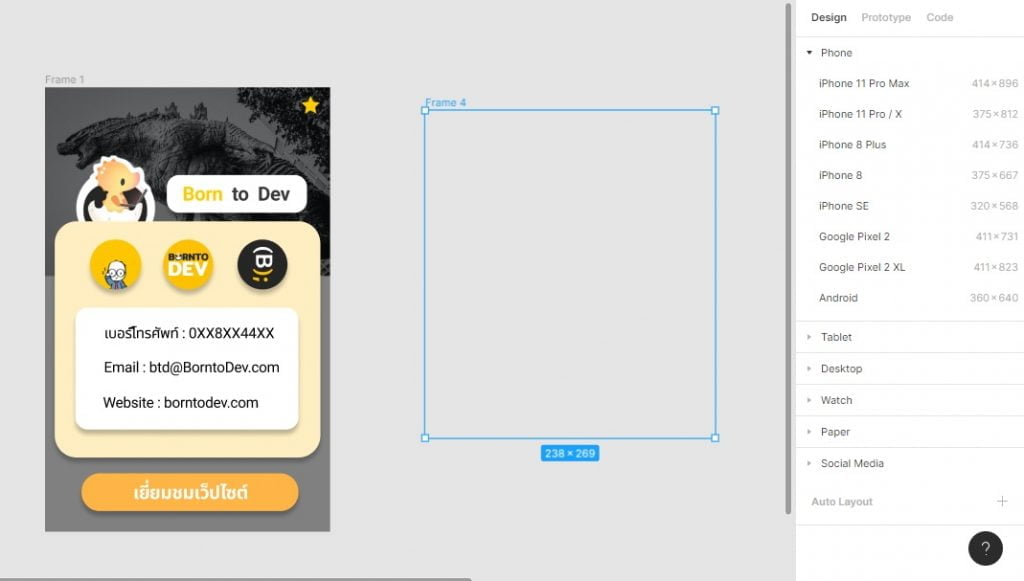
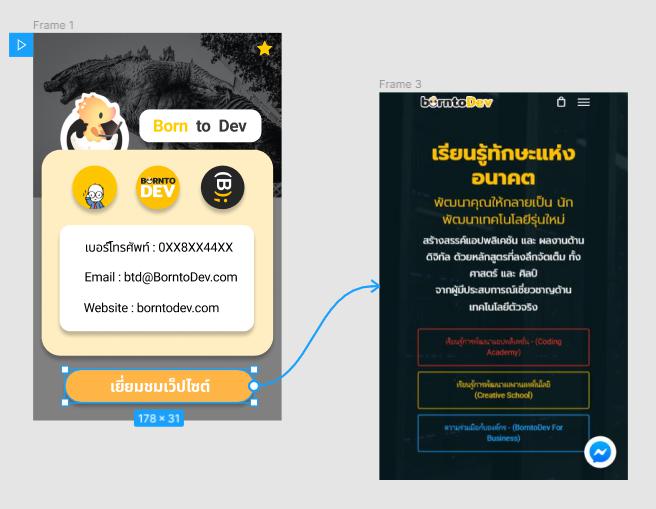
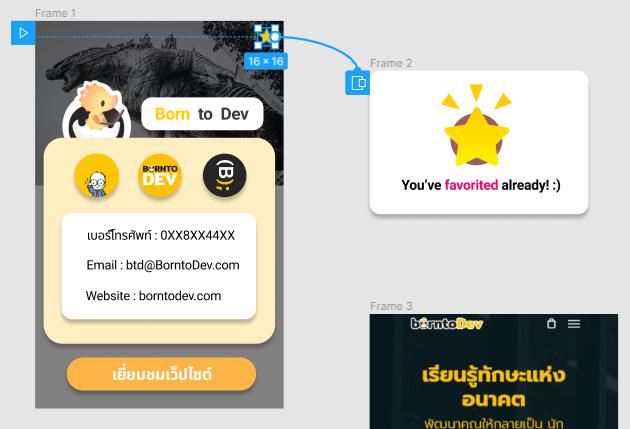
เนื่องจากแอพลิเคชั่นมีหลายหน้าเราก็ต้องเตรียมหน้าอื่นๆ สำหรับลิงค์ไปหา สำหรับการขึ้นหน้าใหม่ให้เราใช้เครื่องมือ Frame เหมือนหน้าแรกได้เลย โดยลาก Frame ใหม่ขึ้นมาหรือจะเลือกจากขนาดที่มีอยู่แล้วก็ได้จากนั้นทำการจัดวางหน้าตาให้เรียบร้อย

ลิงค์ไปหน้าใหม่
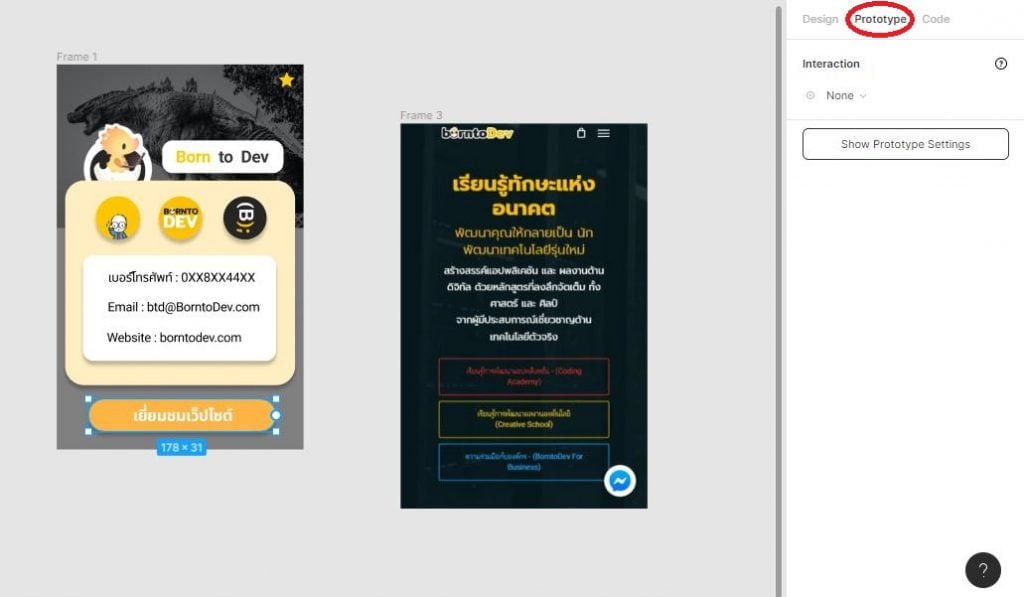
สำหรับการตั่งค่าการลิ้งค์หน้าให้เรากดที่ปุ่มที่เราต้องการ

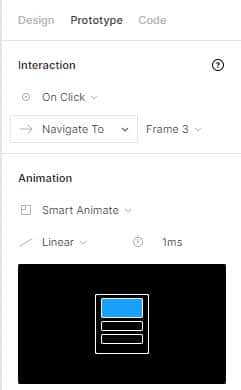
จากนั้นให้เลือกเมนู Prototype ที่เมนูด้านขวา

จะเห็นการเปลี่ยนแปลงที่ปุ่มที่เราต้องการลิ้งค์

ให้ทำการกดลากจากจุดสีขาวที่เพิ่มขึ้นมาไปยังหน้าที่เราต้องการก็สามารถลิ้งค์ไปอีกหน้าได้แล้ว

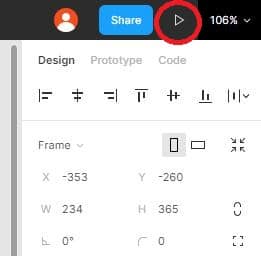
โดยวิธีลองเล่น prototype ของเราคือให้เรากดปุ่ม สามเหลี่ยม หรือปุ่ม present ที่อยู่ด้านขวาบน

หรืออีกวิธีคือตั้งค่าเองที่แถบเมนู Prototype โดยสามารถกำหนดค่าเพิ่มเติมได้เช่น animation ของการเปลี่ยนหน้า และ ระยะเวลาเปลี่ยนหน้า

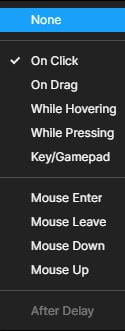
และยังกำหนดเงื่อนไขการเปลี่ยนหน้าได้อีกด้วย(ครบเครื่องเกินไปแล้ว)

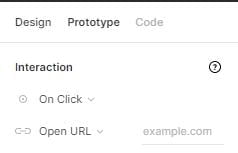
หรือถ้าอยากให้กดที่ปุ่มแล้วโยงไปลิงค์ที่กำหนดก็สามารถทำได้


ถ้าอยากได้เป็นรูปแบบ Modal ก็สามารถทำได้นะ!
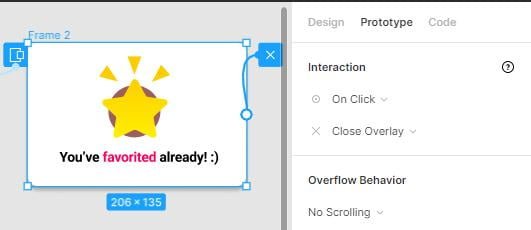
สมมุติว่าเราอยากให้กดปุ่มรูปดาวแล้วให้มันขึ้น modal ขึ้นมาแจ้งเตือนว่ากด favorite แล้วนะ ให้เราโยงปุ่มเหมือนก่อนหน้านี้ก่อน

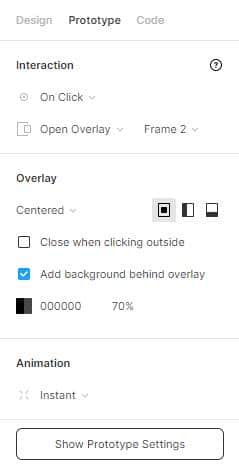
จากนั้นเปลี่ยนประเภทการเปลี่ยนหน้าเป็น Open overlay
- เซทตำแหน่งให้อยู่กึ่งกลาง
- เพิ่มพื้นหลังให้เป็นสีดำ
- เซทอนิเมชั่นเป็น Instant
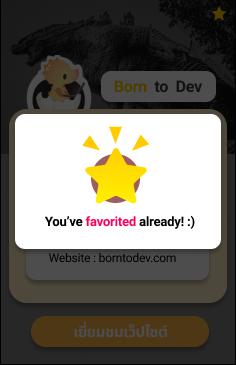
เมื่อลองเล่นดูก็จะออกมาเป็นแบบนี้เลย

และยังสามารถตั้งค่าให้กดที่ตัว modal แล้วให้ modal หายไปได้อีกด้วย

เพียงเท่านี้ก็น่าจะเพียงพอต่อการลองทำ prototype แอพพลิเคชั่นแล้ว เรียกได้ว่าสุดยอดมากๆสำหรับ Figma ตัวนี้ และความครบเครื่องยังไม่หมดเพียงนี้เรายังสามารถทำงานร่วมกับผู้อื่นแบบออนไลน์ได้อีกด้วย ด้วยการกดที่ปุ่มแชร์ที่อยู่บนขวามือ