หลายครั้งที่เราทำเว็ปด้วย wordpress แล้วต้องการให้โพสหรือเพจของเรามีการทำงานที่มากกว่าที่ wordpress มีใ้ห้ตามปกติ เราก็จะต้องไปหา plugin ที่ตอบโจทย์การทำงานที่เราต้องการ แต่ก็จะเจอปัญหาอีกว่า plugin มันใกล้เคียงแล้วแต่มันยังไม่ได้ อยากได้อันนี้เพิ่มอีก หรือบางทีก็ดัดแปลงหรือ Customize อะไรได้น้อย อันที่ดีมากๆก็ราคาสูง ฯลฯ ถ้างั้นเรามาลองสร้าง plugin ใช้เองกันดีกว่า โดยจะมาลองทำ plugin สำหรับคำนวณค่า BMI ง่ายๆขึ้นมากัน
มาดูเครื่องมือ และ ความรู้ที่ต้องใช้กันหน่อย
ฝั่งความรู้
- php: เนื่องจาก wordpress พื้นฐานเป็น php จึงต้องใช้ภาษา php เป็น base ในการเขียน
- html: ส่วนของการแสดงผลบนหน้าเว็ป
- JavaScript: เพิ่มลูกเล่นให้กับหน้าเว็ป
- optional(ในที่นี้ไม่ได้ใช้):
css: เพิ่มความสวยงาม
SQL: ถ้าต้องการให้ plugin ติดต่อฐานข้อมูลได้
ฝั่งเครื่องมือ
- code editor อะไรก็ได้สำหรับเขียน PHP เช่น VScode (https://code.visualstudio.com/download)
มาเริ่มทำ Plugin กันเลย
ก่อนอื่นให้เราสร้างไฟล์ php ขึ้นมา 1 ไฟล์ แล้วเขียนโครงสร้าง plugin ของ wordpress ขึ้นมาโดยมีรูปแบบดังนี้
<?php
/**
* Plugin Name: BMI Calculator
* Description: BMI Calculator To Content
*/
?>- Plugin Name คือ ชื่อ plugin
- Description คือ คำอธิบายของ plugin ของเรา
จากนั้นสร้าง function ขึ้นมา 1 ตัว ชื่อว่า BmiCalculator ที่จะ return String ออกมา โดยสิ่งที่ return ออกมาจะถูกนำไปแสดงผลในเพจ/โพสของเรา
function BmiCalculator() {
return 'BMI Calculator';
}ต่อมาให้เราแนะนำฟังก์ชันของเราให้ shortcode ของ wordpress รู้จักด้วยคำสั่ง add_shortcode แบบนี้
add_shortcode('GenBmiCal', 'BmiCalculator');โดยที่ parameter ตัวแรกคือ ชื่อที่จะให้ shortcode รู้จัก และชื่อ function ที่เราต้องการแนะนำ ตอนนี้ไฟล์ plugin เราก็พร้อมที่จะติดตั้งเป็น plugin ใน wordpress แล้ว
เมื่อถึงตอนนี้จะได้โค้ดรวมแบบนี้
<?php
/**
* Plugin Name: BMI Calculator
* Description: BMI Calculator To Content
*/
function BmiCalculator() {
return 'BMI Calculator';
}
add_shortcode('GenBmiCal', 'BmiCalculator');
?>มาลองติดตั้ง Plugin กันเลย


ให้เราไปที่ folder ของ wordpress ที่เราติดตั้งไว้ แล้วไปต่อที่ wp-content >> plugins จากนั้นสร้าง folder ให้กับ plugin ของเราแล้วนำไฟล์ของเราใส่ลงไปโดยที่ไฟล์และโฟลเดอร์จะตั้งชื่ออะไรก็ได้ (ในที่นี้ใช้ชื่อว่า test-plugin)
เมื่อเราไปดูในหน้ารวม plugin ของ wordpress ก็จะพบว่า plugin ของเราโผล่มาแล้ว!
ให้ทำการ Activate ให้เรียบร้อยแล้วลองสร้างโพสขึ้นมาสำหรับลอง plugin ขึ้นมาเลยโดยให้ชื่อว่า BMI Calculator แล้วสร้าง shortcode ขึ้นมาแล้วใส่ชื่อที่เราแนะนำ shortcode ในไฟล์ plugin ของเราลงไปแบบนี้

จากนั้นให้เราลองกด preview ของเรา ถ้าเห็นข้อความที่เราสั่งให้ return ใน plugin แสดงว่า plugin ของเราทำงานแล้ว !!
ตอนนี้โครง plugin ของเราพร้อมแล้วสำหรับแสดงผลใน wordpress เราก็จะมาทำตัวคำนวน BMI ขึ้นมาโดยให้เราแทนที่ String ที่เรา return ในฟังก์ชัน BmiCalculator() ให้เป็นโค้ด html สำหรับการสร้างตัวคำนวนค่า BMI ขึ้นมาแบบนี้
function BmiCalculator() {
return '
<div>
<label for="weight">น้ำหนัก:</label>
<input type="text" id="weight" name="weight"><br><br>
<label for="height">ส่วนสูง:</label>
<input type="text" id="height" name="height"><br><br>
<button onclick="bmi_cal()">Calculate</button>
</div>
<p id = "result"></p>
<script>
function bmi_cal(){
let weight = document.getElementById("weight").value
let height = document.getElementById("height").value/100
document.getElementById("result").innerHTML = weight/(height*height)
}
</script>
';
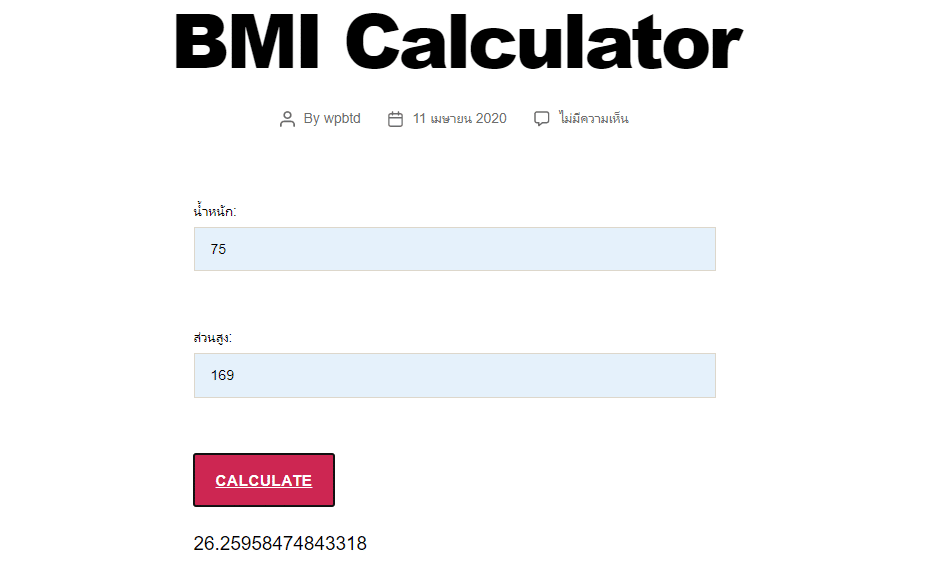
}แล้วเซฟจากนั้นลองกลับมาดูที่โพสใหม่ก็จะพบว่าเราได้ตัวคำนวน BMI ที่เราสร้างเองบนโพสเรียบร้อยแล้ว !

ถึงตอนนี้แล้วเราก็สร้าง plugin ด้วยตัวเองได้แล้ว โดยเราสามารถที่จะเพิ่มฟังก์ชันการทำงานอะไรก็ได้ลงไปให้ตอบโจทย์กับสิ่งที่เราต้องการได้เลย




