
ทำไมต้อง Figma ?
หลายครั้งเวลาที่เราจะสร้างโปรแกรมขึ้นมาซักโปรแกรมในช่วงที่เราทำการออกแบบเราอาจจะร่างหน้าตาโปรแกรมหรือ Prototype ของเราไว้ในกระดาษ แต่ก็มีบ่อยครั้งที่เราอยากย้ายแค่ตำแหน่งปุ่มบางปุ่ม ย้ายกรอบนี้ไปข้างๆนิดนึง เราก็จะต้องใช้ยางลบลบแล้ววาดใหม่ทั้งอัน หรืออยากจะลองลงสีแต่ปัญหาคือลองได้แค่ครั้งเดียวเพราะสีนั้นลบออกไม่ได้ หากกระดาษแผ่นนี้หายหรือฉีกขาดก็ต้องวาดใหม่หมด
Figma เป็นเครื่องมือสำหรับการออกแบบที่สามารถสร้างหน้าแอพลิเคชั่นจำลองที่มีเครื่องมือต่างๆที่จำเป็นสำหรับการออกแบบอย่างครบถ้วน การใช้งานก็ง่ายแสนง่ายด้วยการลากวางและปรับค่าต่างๆที่มีการใช้งานที่เข้าใจได้ง่าย สามารถเปลี่ยนคุณสมบัติของสิ่งที่สร้างขึ้นมากี่ครั้งก็ได้ นอกจากนี้ยังมีระบบ layer ที่สามารถย้ายลำดับหน้าหลังได้ด้วย และที่สำคัญเราสามารถใช้งานได้ฟรี!!
ขั้นตอนการใช้งานแบบฟรี ๆ !
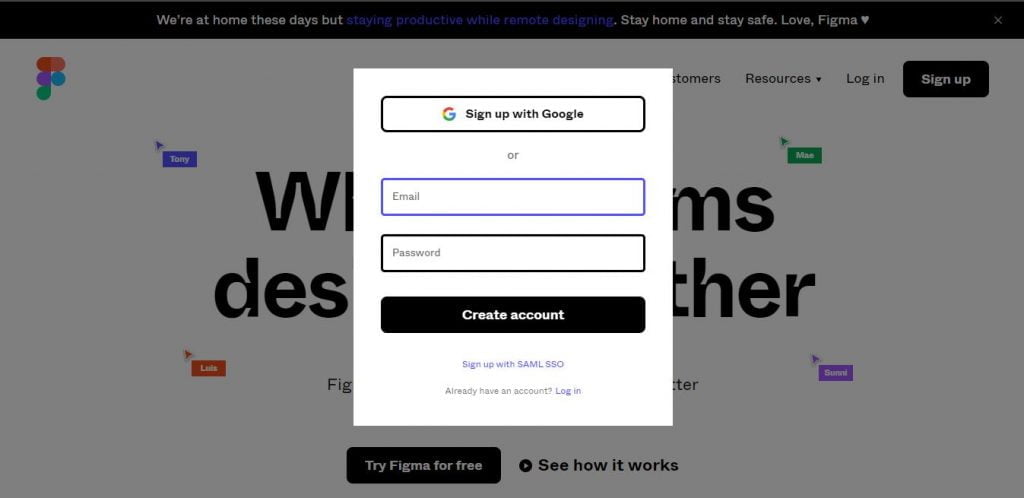
การใช้งานเครื่องมือสุดเจ๋งนี้ง่ายนิดเดียว เพียงแค่ใช้ Email ในการสมัครก็สามารถใช้ได้อย่างฟรีๆแล้ว แต่แบบฟรีสามารถสร้างโปรเจคได้เพียง 3 โปรเจคเท่านั้น ถ้าอยากได้เพิ่มจำเป็นต้องสมัครแบบโปรที่มีค่าใช้จ่ายเพิ่มเติม

มารู้จักกับเครื่องมือกันก่อน
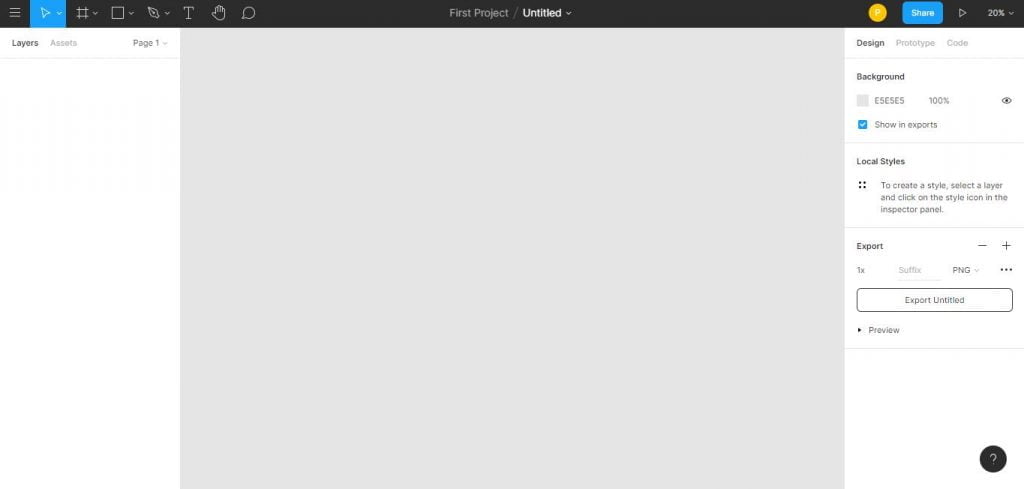
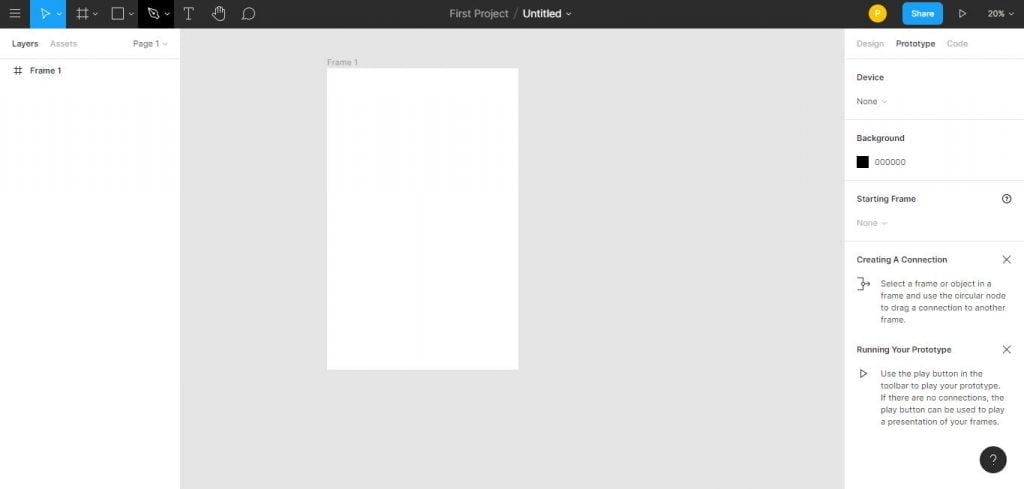
เมื่อสมัครเสร็จเราจะได้เข้าสู่หน้าที่รวมเครื่องมือแบบนี้

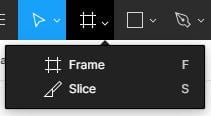
เริ่มต้นเราสามารถสร้างพื้นที่ทำงานได้โดยกดที่เมนู frame


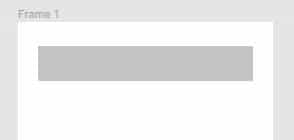
จากนั้นเราสามารถลากเพื่อกำหนดวามกว้างความสูงได้อย่างอิสระจะได้หน้าตาเป็นแบบนี้
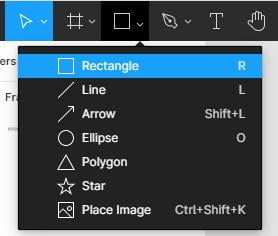
ต่อมาจะเป็นเครื่องมือสำหรับสร้างรูปร่างต่างๆ เช่น เส้น สี่เหลี่ยม สามเหลี่ยม วงกลม และ สามารถเลือกแปะรูปได้ด้วย

โดยเมื่อเลือกแล้วก็สามารถลากวางลงไปในพื้นที่ออกแบบที่เราได้สร้างไว้ในตอนแรก

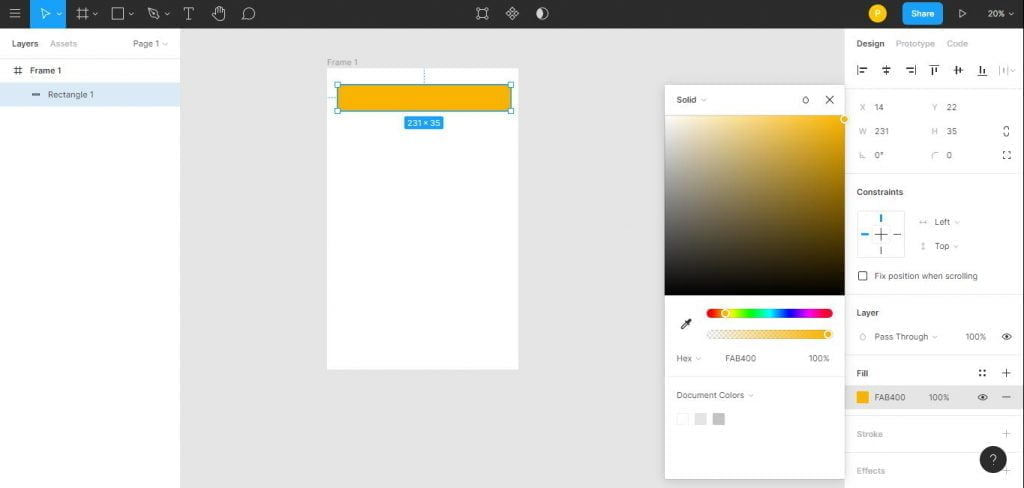
เมื่อสร้างรูปร่างเสร็จแล้วก็จะมีแถบเมนูเพื่อเปลี่ยนคุณสมบัติของรูปร่างที่เราสร้างไว้ได้อย่างหลากหลายไม่ว่าจะเป็น ขอบมน ลงสี สร้างเงา หรือลงสีแบบไล่สีก็ทำได้

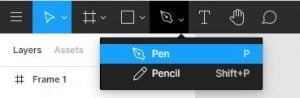
หรือถ้าใครไม่พอใจรูปร่างที่มีมาให้ก็สามารถวาดเองได้ด้วยเครื่องมือปากกาและดินสอ

และเครื่องมือที่ใช้บ่อยอย่างเครื่องมือสร้าง text ที่ลากวางตำแหน่ง และปรับแต่งได้อย่างอิสระเช่นกัน

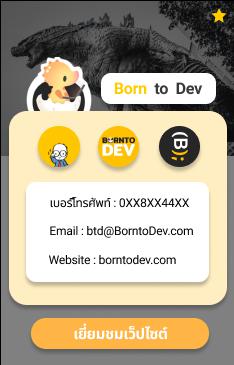
ตัวอย่างจากการใช้เครื่องมือที่แนะนำมาประกอบกันออกมาเป็น prototype

นับว่าเป็นเครื่องมือที่เจ๋งมากๆเลยสำหรับเครื่องมือสำหรับการออกแบบ Figma ตัวนี้นอกจากที่กล่าวมาแล้วตัว Figma ยังมีความสามารถที่ยังไม่ได้พูดถึงอีกมาก แต่แค่เบื้องต้นก็ถือว่าครบเครื่องสำหรับการออกแบบมากๆแล้ว ด้านการใช้งานก็ถือว่าใช้ง่ายมาก อยากให้ทุกคนลองนำไปใช้ออกแบบกันดูแล้วจะรู้ว่า Figma ตัวนี้เจ๋งขนาดไหน