Google Chrome Extension คืออะไร ?
แปลตรงตัวเลยก็คือส่วนขยายหรือส่วนเสริมของ Chrome นั่นเอง โดยเป็นโปรแกรมที่มีนักพัฒนาได้ทำเอาไว้เพื่อให้โหลดเอาไปใช้งานกับเบราเซอร์ Chrome นั่นเอง อย่างตัวที่หลายๆคนน่าจะเคยใช้หรือเคยเห็นมาก็คือ extension จำพวก Ad Block ที่เอาไว้บล็อกโฆษณาไม่ให้ขึ้นมารบกวนเวลาเข้าเว็บต่างๆนั่นเอง ซึ่งการทำงานของ Extension นั้นก็หลากหลายได้เท่าที่นักพัฒนาจะสร้างสรรค์ออกมานั่นเอง

ลองทำโปรเจค Spoil Shield กัน
คนที่กดเข้ามาอ่านถึงตรงนี้ก็คงจะรู้แล้วว่าเราจะมาทำ Chrome Extension กัน โปรเจคที่เราจะทำกันในวันนี้มีชื่อว่า “Spoil Shield” มีไว้เพื่อปกป้องเราจากการถูกสปอยล์นั่นเอง บางคนอาจจะยังไม่รู้จักคำนี้ “สปอยล์” นั้นถ้าแปลตรงตัวตามคำในภาษาอังกฤษจะหมายถึง “ทำให้เสีย,ทำให้แย่,ทำอันตราย,โอ๋จนเสียคน” ฯลฯ (https://dict.longdo.com/search/spoil) ซึ่งในบริบทที่ชาวโซเขียลอย่างเราๆใช้กันนั้นก็คือการเอาเนื้อเรื่องสำคัญหรือตอนจบของหนังหรือละครมาเฉลย ทำให้การที่จะไปดูนั้นไม่สนุก ไม่ลุ้นอย่างที่ควรนั่นเอง ดังนั้นวันนี้เรามาป้องกันตัวเองจากการถูกสปอยล์กัน
ส่วนประกอบสำคัญ
Chrome Extension นั้นมีส่วนประกอบสำคัญๆอยู่ 3 ไฟล์ด้วยกันได้แก่
- manifest.json – ไว้ระบุข้อมูลพื้นฐานของ extension
- script.js – ส่วนที่เป็นอัลกอริทึมของ extension
- styles.css – เอาไว้ตกแต่งหน้าตาให้สวยงาม
เริ่มสร้างไฟล์กัน
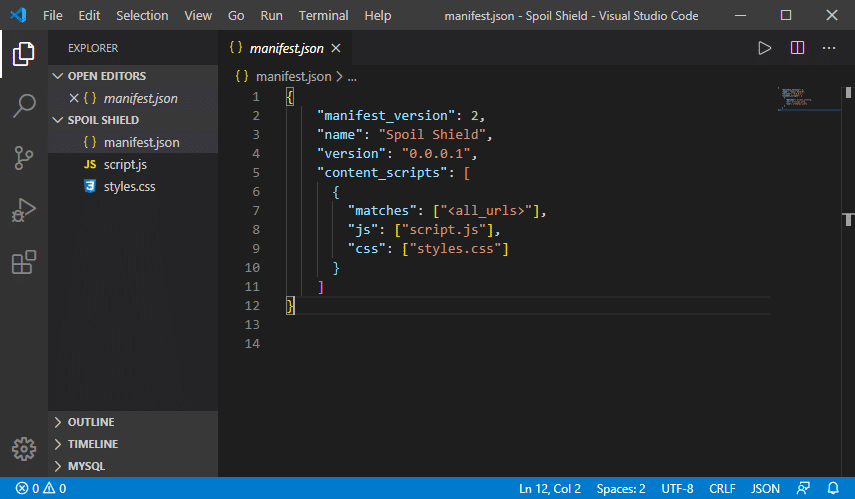
มาเริ่มจากสร้างโฟลเดอร์สำหรับเก็บไฟล์ entension ของเราและเปิดด้วย text editor ที่เราถนัดได้เลย ในที่นี้ขอใช้เป็น Visual Studio Code นะครับ จากนั้นสร้างไฟล์ ทั้ง 3 ไฟล์ด้านบนให้ครบ

manifest.json
{
"manifest_version": 2,
"name": "Spoil Shield",
"version": "0.0.0.1",
"content_scripts": [
{
"matches": ["<all_urls>"],
"js": ["script.js"],
"css": ["styles.css"]
}
]
}
ติดตั้งเข้ากับ Chrome
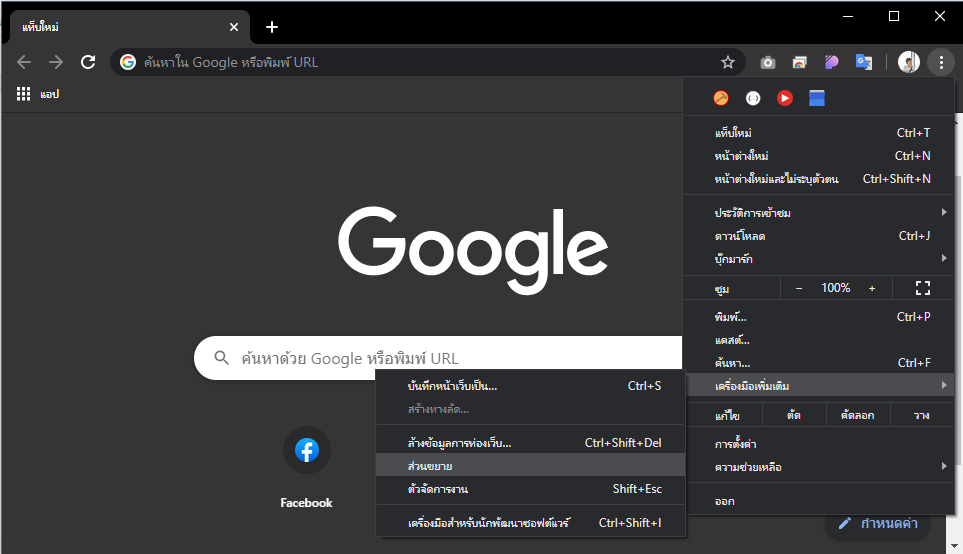
แค่เรามีโค้ดใน manifest.json เท่านี้ก็สามารถติดตั้งเข้าไปใน Chrome ได้แล้ว โดยกดที่เมนูที่เป็นจุด 3 จุดมุมขวาบนของ Chrome -> เครื่องมือเพิ่มเติม (More Tools) -> ส่วนขยาย (Extensions) หรือก็อปลิงค์นี้ไปใส่ในช่อง url ก็ได้ -> chrome://extensions/

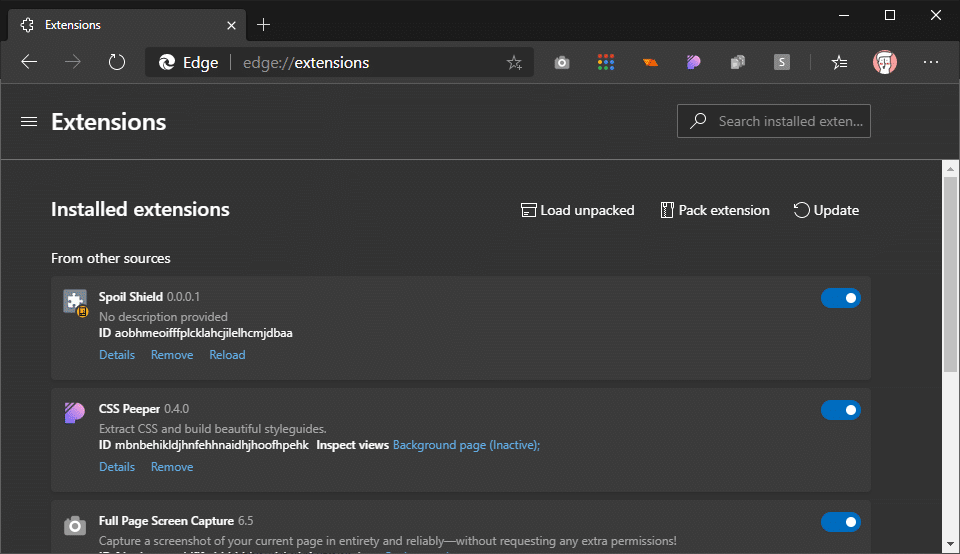
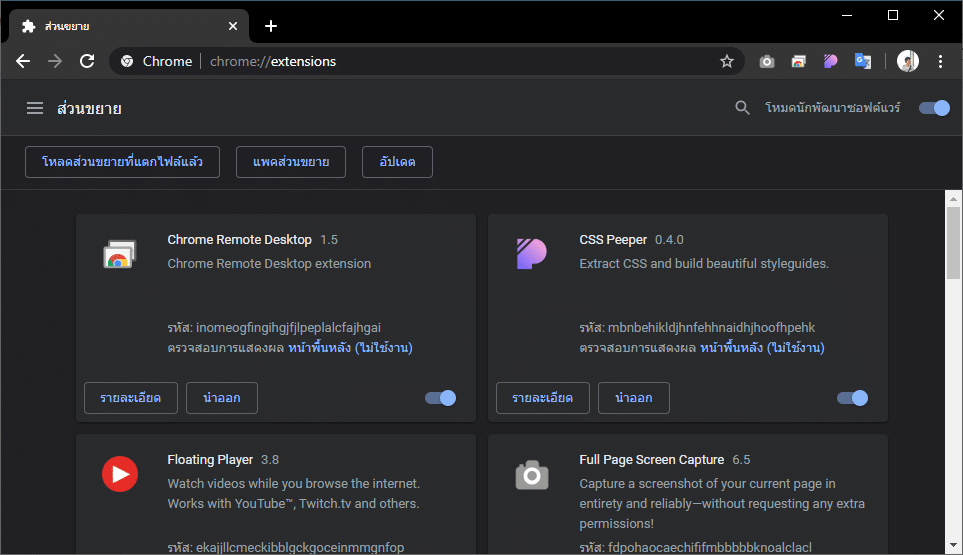
เข้าไปแล้วจะพบกับหน้าแสดง extension ที่เราติดตั้งเอาไว้แล้ว ให้เราทำการเปิดโหมดนักพัฒนาซอฟต์แวร์ทางดานขวาบน เมื่อเปิดแล้วจะมีปุ่มเพิ่มขึ้นมาอีก 3 ปุ่มคือ “โหลดส่วนขยายที่แตกไฟล์แล้ว”, “แพคส่วนขยาย” และ “อัปเดต”

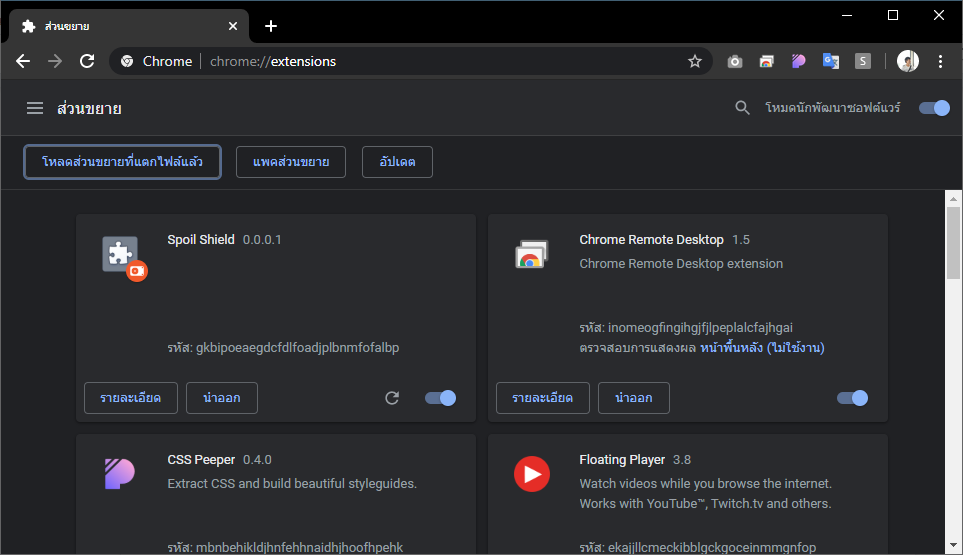
ติดตั้ง Spoil Shield ของเราด้วยการกดที่ “โหลดส่วนขยายที่แตกไฟล์แล้ว” แล้วเลือกที่โฟลเดอร์ที่เราสร้างเอาไว้ได้เลย ก็จะเห็นว่ามีชื่อ Spoil Shield เพิ่มขึ้นมาในรายการส่วนขยายที่ติดตั้งเรียบร้อยแล้ว แต่ยังใช้งานไม่ได้นะ ก็เพราะเรายังไม่ทันได้เขียนโค้ดอะไรเข้าไปเลยยังไงล่ะ!

ลงมือเขียนโค้ดกันเถอะ
ในครั้งนี้เราจะมาหลบสปอยล์ Avengers กัน หนังอาจจะเก่าแล้ว แต่บางคนก็อาจจะยังไม่ได้ดูก็ได้นะ เพียงใส่โค้ดไม่กี่บรรทัดนี้เข้าไปก็เป็นอันใช้งานได้
script.js
// ประกาศตัวแปรไว้ถ้าหากเจอ spoil จะได้แจ้งเตือน
let spoilFound = false;
// เรียกฟังก์ชันสำหรับ highlight คำที่เราหลบสปอยล์อยู่
// โดยโยน html body เข้าไปตรวจดูทั้งก้อนเลย
highlightSpoil(document.body)
// การทำงานทั้งหมดใส่ไว้ในฟังก์ชันนี้
function highlightSpoil(element) {
// ถ้าหาก element ไหนมี element ย่อยข้างในส่งเข้าไปในฟังก์ชันของเราอีก
if (element.hasChildNodes()) {
element.childNodes.forEach(highlightSpoil);
} else if (element.nodeType === Text.TEXT_NODE) { // จนกระทั้งเจอตัวที่เป็น text ถึงเข้าไปตรวจขั้นต่อไป
// ตรวจใน text นั้นๆว่ามีคำว่า avengers อยู่รึเปล่า
if (element.textContent.match(/avengers/gi)) {
// ถ้าเจอปุ๊บก็ส่ง alert บอกทันที พร้อมกับเปลี่ยนค่า spoilFound = true จะได้เตือนครั้งเดียวพอ
if(!spoilFound) {
spoilFound = true;
alert("ระวังสปอยล์นะจ๊ะ");
}
// สร้าง span element ขึ้นมาใหม่พร้อมกับตั้งชื่อ class ว่า avengers จะได้เอาไปใส่สีใน css ได้
let newElement = document.createElement('span')
newElement.innerHTML = element.textContent.replace(/(avengers)/gi, '<span class="avengers">$1</span>')
element.replaceWith(newElement)
}
}
}styles.css
/* เพิ่ม highlight สีเหลืองและขยายขนาดตัวอักษร */
.avengers {
background-color: yellow;
font-size: 150%;
}ติดตั้งแล้วลองใช้งานจริง
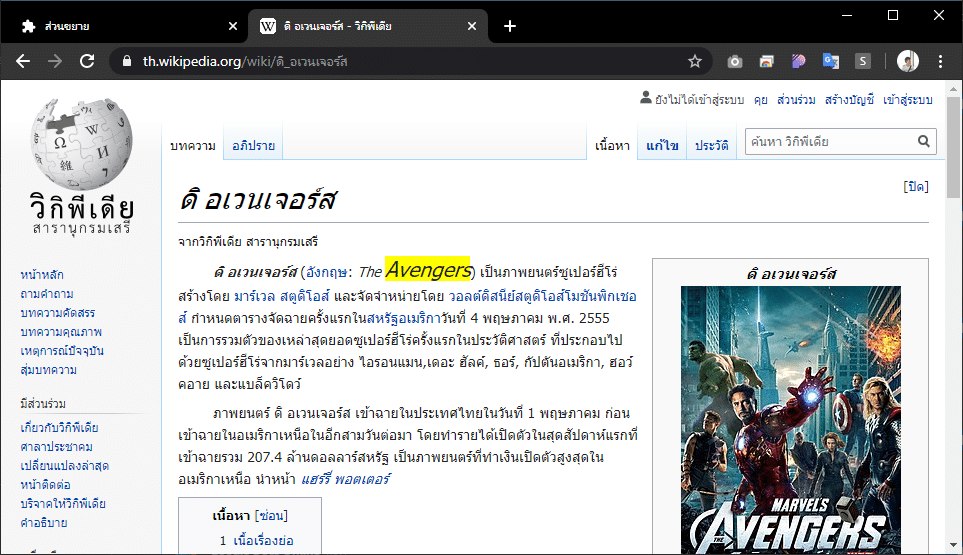
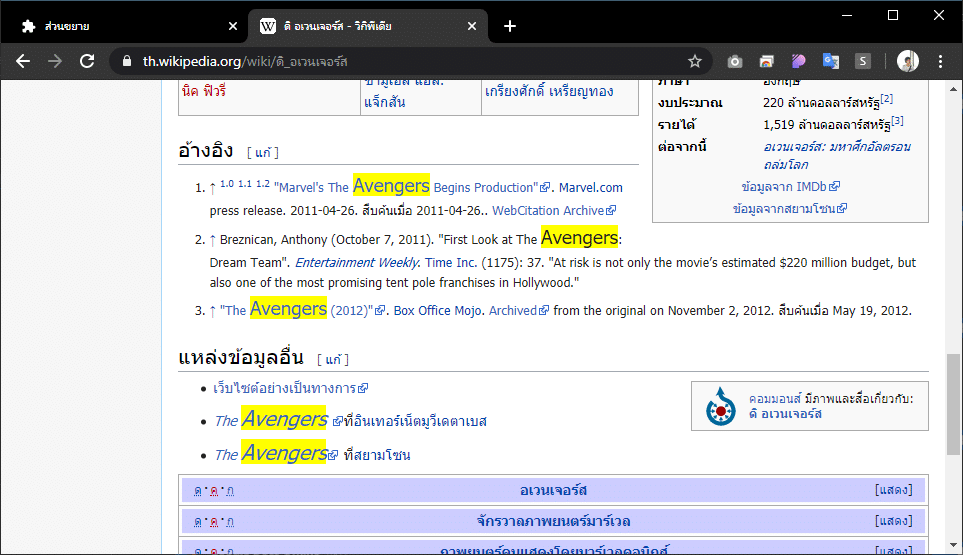
พอเขียนการทำงานเรียบร้อยแล้วก็ติดตั้งใหม่อีกครั้งนึง โดยต้องลบของเก่าออกไปก่อน จากนั้นก็ลองเข้าเว็บที่มีคำว่า avengers กันดูเลย
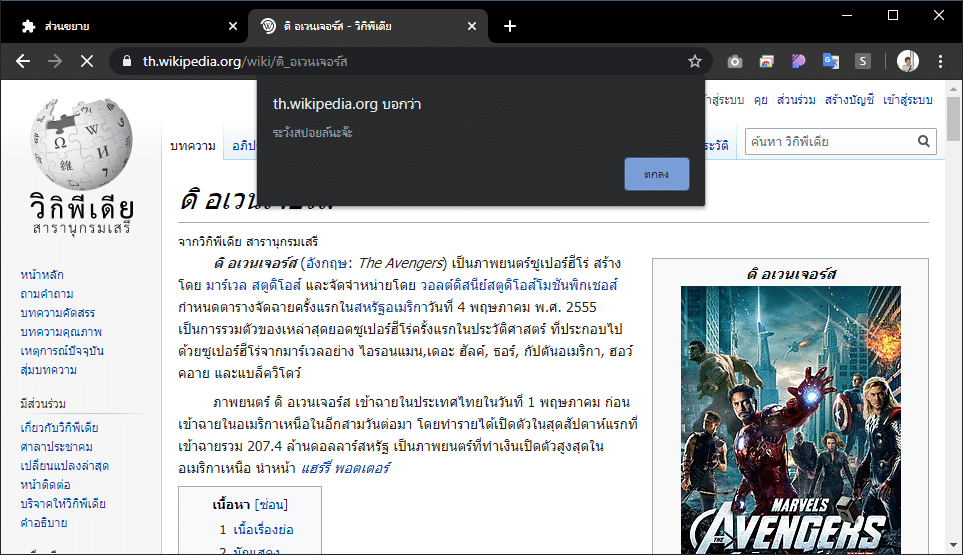
อย่างแรกเลย ถ้าหากเจอคำว่า avengers อยู่ในหน้าเว็บจะมี alert ขึ้นมาด้านบนตั้งแต่เข้าไปในหน้านั้นๆเลย

ถ้ากด “ตกลง” แล้วยังดูเว็บนั้นต่อก็จะเห็นคำว่า avengers ที่ถูกเน้นสีเหลืองและขยายใหญ่ขึ้น ให้เราได้ระวังข้อความในบริเวณนั้นได้นั่นเอง


เสร็จเรียบร้อยแล้วกับ Chrome Extension ที่เราทำเองกับมือ ซึ่งอันนี้เป็นเพียงแค่ตัวอย่างเพื่อทำให้เห็นว่ามันสร้างและใช้งานได้งานขนาดไหน ใครจะเอาไปประยุกต์ใช้อะไรก็ลองทำเล่นดูกันได้ครับ
อ้อ Extension ที่เราเขียนนี่ก็เอาไปติดตั้งใน Microsoft Edge ได้ด้วยนะเพราะเค้าทำมาให้รองรับ Chrome Extention ได้ตั้งแต่ต้นเลย ช่วงนี้ Microsoft Edge กำลังมาแรง ใครใช้อยู่ก็ทำตามบทความนี้ได้เหมือนกันนะ