เวลาที่เราอยากสร้างเว็ปขึ้นมาซักเว็ปนึง หลายครั้งที่เราเขียนวาดโครงเว็ปไซต์ขึ้นมาวางองค์ประกอบครบหมดแล้ว แต่ติดปัญหาอยู่ตรงที่ว่าจะตกแต่งเว็ปยังไงให้สวยงามหรือตรงตามที่วาดภาพเอาไว้ ตอนที่วาดไว้อาจจะหรูหราอลังการ แต่ดันเขียนให้ออกมาเป็นแบบนั้นไม่ได้ แต่ความจริงแล้วการเขียนเว็ปให้สวยงามนั้นไม่ได้ยากอย่างที่คิด เราจะมาแนะนำเครื่องมือที่จะช่วยทำให้เว็บของเราสวยขึ้นทันตาเห็น แค่เรียกใช้มันเท่านั้น
1.CSS Wand

การที่สร้างเว็ปไซต์ขึ้นมาสักหนึ่งเว็ปสิ่งที่ขาดไปไม่ได้คือการเชื่อมหน้าของเว็ปไซต์ ซึ่งทำให้เราต้องมีประตูในการเชื่อมหน้าของเว็ปไซต์ซึ่งก็คือปุ่มนั่นเอง ซึ่งหลายครั้งเราก็อยากจะได้ animation สวยๆตอนที่เอาเมาส์ไปชี้ที่ปุ่ม แต่เราก็ไม่อยากคิด animation ให้ยุ่งยาก เราจึงจะแนะนำ CSS wand ที่มี hover animation ของปุ่มสวยๆให้เลือกสรร และยังมี animation ตอนโหลดที่สวยงาม ด้วยการใช้งานที่ง่ายแสนง่าย เพราะเพียงแค่เรานำโค้ดไปแปะในเว็ปของเราก็ได้ปุ่มและ สัญลักษณ์โหลดที่สวยงามโดยไม่ต้องมีการติดตั้งใดๆทั้งสิ้น

สนใจจิ้มเลย! : https://www.csswand.dev/
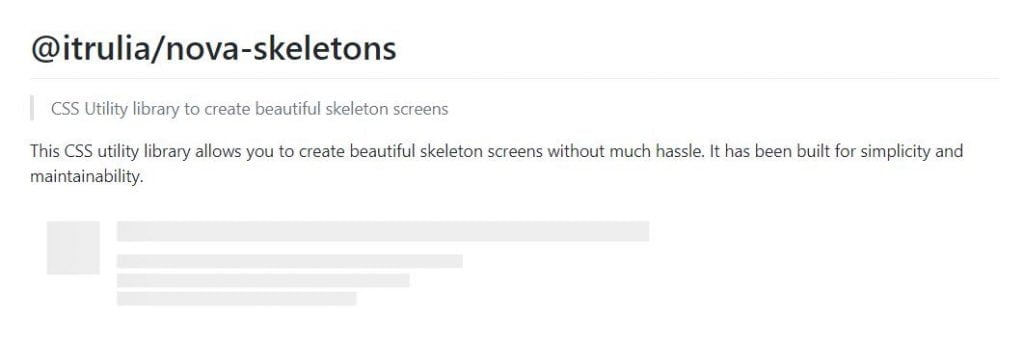
2.Nova-Skeletons

เวลาที่เราไปเข้าเว็บที่มีเนื้อหาต่างๆ เช่นเว็ปโซเชียลมีเดีย บ่อยครั้งที่เราเจอกับปัญหาหน้าเว็ปโหลดไม่ทัน อาจจะเป็นเพราะเนตอืด หรืออะไรก็แล้วแต่ ทำให้หน้าเว็ปเป็นสีขาวโพลน ซึ่งการที่แสดงผลเป็นหน้าสีขาวโพลนๆเนี่ย อาจจะสร้างความเบื่อหน่ายให้กับผู้ใช้ไม่มากก็น้อย ถ้าเราไปดูเว็ปไซต์ชื่อดังอย่างเฟซบุ๊คเราจะสังเกตได้ว่าตอนที่รอโหลดเนื้อหานั้น จะเป็นเหมือนโครงของเนื้อหามีลักษณะเป็นก้อนๆ เหมือนเป็นพรีวิวของเนื้อหา เพื่อสร้างความมั่นใจให้กับผู้ใช้ว่าเว็ปไซต์ที่เราเข้าอยู่มันโหลดอยู่นะ ซ่งเป็นการเพิ่มสไตล์ให้เว็ปไซต์เราได้ไม่น้อย โดย nova-skeletons นี้จะช่วยให้เราสร้างพรีวิวเนื้อหาหรือเรียกว่า skeleton ให้กับเราได้อย่างง่ายดาย
สนใจจิ้มเลย! : https://github.com/Itrulia/nova-skeletons
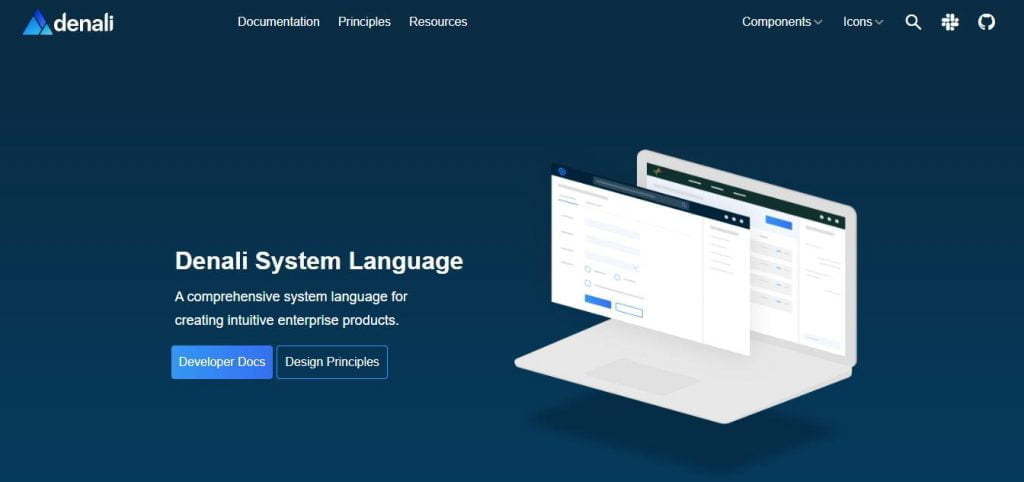
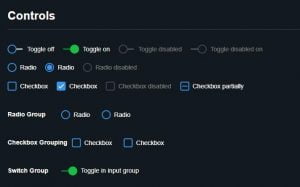
3.Denali

บ่อยครั้งที่เราสร้างเว็บ ซึ่งขึ้นโครงทุกอย่างไว้เสร็จแล้วแต่ว่าcomponent เปลือยๆของ html มันไม่สวยเอาซะเลย denali เป็น framwork ที่สร้างหน้าตาโฉมใหม่ให้กับเหล่า component ของ html โดยมีให้เลือกอย่างมากมายไม่ว่าจะเป็น ปุ่ม กล่องข้อความ input ต่างๆ หรือแม่แต่ navbar ก็ยังมี เรียกได้ว่าครบเครื่องเลยทีเดียว โดยการใช้ก็เพียงแค่ import framework และเรียกใช้โดยการใส่คลาสลงไปที่ html component ที่ต้องการ เท่านี้ก็ได้ component ที่สวยงามแล้ว โดย denali นั้นมีให้เลือกเป็น 2 theme คือ แบบ Denali ปกติหรือแบบสว่าง และอีกแบบคือ Denali dark หรือแบบมืดนั่นเอง

สนใจจิ้มเลย! : https://denali-design.github.io/denali-css/docs/
4.Slick

เวลาที่เขียนเว็บที่มีเนื้อหาเป็นรูปภาพจำนวนมาก เช่นส่วนของการแปะโปรโมชั่นของร้าน รูปสินค้าภายในร้าน หรือแกลเลอรี่ต่างๆ เราอาจจะอยากได้ slideshow ขึ้นมาซักตัวนึงที่จะทำให้เนื้อหารูปภาพที่มีอยู่มากมายของเราไม่น่าเบื่อ Slick เป็น library ที่ช่วยให้เราสร้าง slideshow ได้อย่างง่ายๆ และมีแบบให้เลือกมากมาย

สนใจจิ้มเลย! : https://kenwheeler.github.io/slick/
5.Izmir

การสร้างเว็ปไซต์ที่มีรูปภาพเป็นส่วนประกอบหลัก เราอาจต้องการตัวช่วยที่เพิ่มวามน่าสนใจให้กับรูปภาพของเรา การใส่ animation ตอนเอาเมาส์ไปชี้ที่รูปภาพ (hover) ให้สวยงามนั้นก็เป็นตัวเลือกที่น่าสนใจไม่น้อย Izmir เป็น CSS library ที่จะช่วยให้เราสร้าง hover animation สุดอลังการให้กับรูปภาพของเราให้น่าดึงดูดใจมากยิ่งขึ้น
สนใจจิ้มเลย! : https://ciar4n.com/izmir/