ใครที่กำลังเรียน Python กันอยู่ วันนี้เราจะมาสอนการทำเว็บอย่างง่ายๆ ด้วย python กันครับ โดยเครื่องมือที่เราจะใช้ก็คือ Flask ที่เป็น Framework ของ python ที่ใช้ในการเขียนเว็บสำหรับใครที่กำลังอยากลองเขียนเว็บเล่นๆ ก็ลองทำตามดูนะครับ
สิ่งที่ต้องมี
1.Python
2.Editer (ในที่นี้จะใช้ Pycharm ครับ)
ก่อนอื่นก็มาติดตั้ง Flask กัน
พิมพ์โค้ดตามนี้ใน Terminal เพื่อติดตั้งได้เลย
python -m pip install Flask
มาลองสร้างหน้าเว็บพื้นฐาน Hello กัน
- ขั้นแรกให้สร้างไฟล์ Python ขึ้นมาแล้ว import Flask และประกาศตามนี้
from flask import Flask
app = Flask(__name__)- จากนั้นให้เขียนโค้ดให้เว็บของเรารันใน localhost ที่ port 8000
if __name__ == '__main__':
app.debug = True
app.run(host='0.0.0.0', port=8000)- แล้วเขียนคำสั่งแบบนี้ไว้ระหว่างโค้ดด้านบน
@app.route('/hello')
def Home():
return "<h1>Hello World</h1>"คำสั่งนี้จะเป็นการใช้ @app.route() เพื่อกำหนดให้ url path ‘/hello’ ไปเรียกฟังก์ชัน Home เพื่อ return html code มา render ในเว็บของเรา
(path นั้นสามารถเปลี่ยนเป็นคำว่าอะไรก็ได้ เพียงแค่เปลี่ยนคำว่า hello เป็นคำอื่นได้เลย)
เสร็จแล้วก็จะได้โค้ดประมาณนี้
from flask import Flask
app = Flask(__name__)
@app.route('/')
def Home():
return "<h1>Hello</h1>"
if __name__ == '__main__':
app.debug = True
app.run(host='0.0.0.0', port=8000)- ใช้คำสั่ง python myWeb.py ใน terminal เพื่อรันไฟล์ของเรากันเลย
python myWeb.py
เมื่อเปิดเข้า localhost:8000 ใน browser ก็จะได้หน้าเว็บตามโค้ด html ที่เราใส่ลงไป
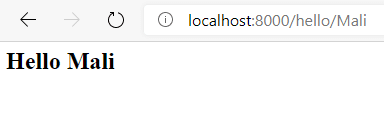
@app.route() นั้นสามารถใช้สำหรับกำหนดการรับ input ผ่าน path ได้ เช่น
@app.route('/hello/<string:name>')
def Home(name):
return ("<h1>Hello %s </h1>" % name)
ตามคำสั่งด้านบนจะเป็นการรับค่า string ที่อยู่ด้านหลัง path ‘/hello/’ มาเก็บไว้ในตัวแปรชื่อ name จากนั้นจึงนำค่าที่ได้ส่งมาใส่ฟังก์ชัน Home เพื่อมาประกอบกับ html code ที่จะถูกนำไป render บนหน้าเว็บ ดังนี้
สร้าง Template
เราสามารถให้ python ไปเรียกไฟล์ html มา render ได้ด้วย โดยที่จะได้ไม่ต้องมาเขียนโค้ด html ยาวๆในไฟล์ python เพื่อให้โค้ดอ่านง่าย เป็นระเบียบ และง่ายต่อการแก้ไข
– ขั้นแรกให้เราสร้างโฟลเดอร์ชื่อ templates ให้อยู่ในชั้นเดียวกับไฟล์ python ของเรา และสร้างไฟล์ html ขึ้นมา

– ที่ไฟล์ python ให้เรา import render_template เข้ามาเพิ่ม และเปลี่ยนการ return จาก string ธรรมดาเป็นการใช้ฟังก์ชัน render_template เพื่อนำไฟล์ html มา render แทน และโยนตัวแปร name เข้าไปในไฟล์ html
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/hello/<string:name>')
def Home(name):
return render_template('myTemplate.html', name=name)
if __name__ == '__main__':
app.debug = True
app.run(host='0.0.0.0', port=8000)– ส่วนที่ไฟล์ html ให้เราเพิ่ม {{name}} เพื่อรับตัวแปร name จากฝั่ง python มาแสดง
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello</title>
</head>
<body>
<h1>Hello {{name}}</h1>
</body>
</html>เท่านี้เว็บของเราก็จะใช้ไฟล์ html มาใช้เป็น template ของเว็บแล้วโดยที่ยังคงมีหน้าตาเหมือนเดิม


จากนั้นก็ต่อเติมเว็บตามที่เราต้องการได้เลย
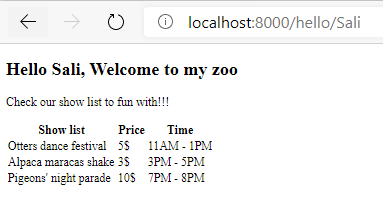
จากภาพจะเป็นเว็บแสดงตารางโชว์ในสวนสัตว์ที่มีเพียง html แต่ยังไม่มี css ที่ช่วยเพิ่มความสวยงาม

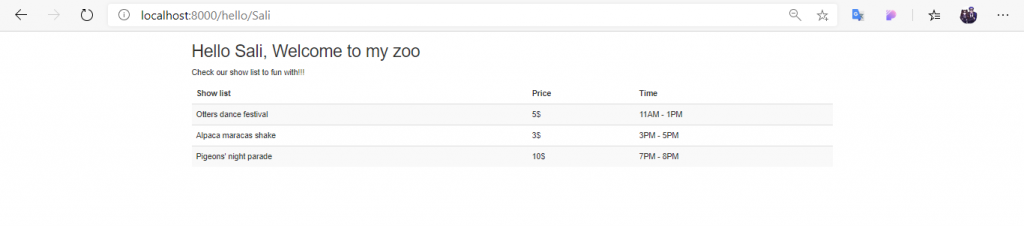
ถ้าเราไม่อยากจัดแต่งความสวยงามด้วยตัวเองอย่างละเอียด ขอแนะนำให้ลองใช้ css framework ที่มี css สำเร็จรูปให้เรียกใช้ได้ทันทีเพียงแค่ใส่ class เท่านั้นเอง ในที่นี้จะใช้ของ bootstrap เพื่อตกแต่งคร่าวๆก็จะได้ตามรูป
การตกแต่งนี้เพิ่มโค้ดใน html เพียงแค่ 3 บรรทัดเท่านั้นเอง
ขั้นแรกให้ทำการ import bootstrap โดยการแปะ link นี้ไว้ที่ head ของhtml ตามภาพ
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
จากใส่ class ให้กับ html element เพื่อเติมความสวยงามของ css bootstrap ให้กับ element ของเรา
ในที่นี้จะเพิ่มคลาสให้กับ div เพื่อจัดระยะ : <div class=”container”> และ table : <table class=” table table-striped”> เท่านี้ก็ได้ผลลัพธ์ดังภาพแล้ว