สำหรับคนทำเว็บนอกจากการฝึกเขียนเว็บและศึกษาหาความรู้เพิ่มเติมแล้ว สิ่งที่จะช่วยเพิ่มประสิทธิภาพในการทำงาน ก็อาจจะเป็นเครื่องมือดีๆซักตัว ที่เข้ามาพัฒนาคุณภาพชีวิตในการทำงานของเรา
บทความนี้เราจะแนะนำ 7 Chrome Extension ที่จะทำให้การพัฒนาเว็บไซต์ของเราง่ายขึ้น

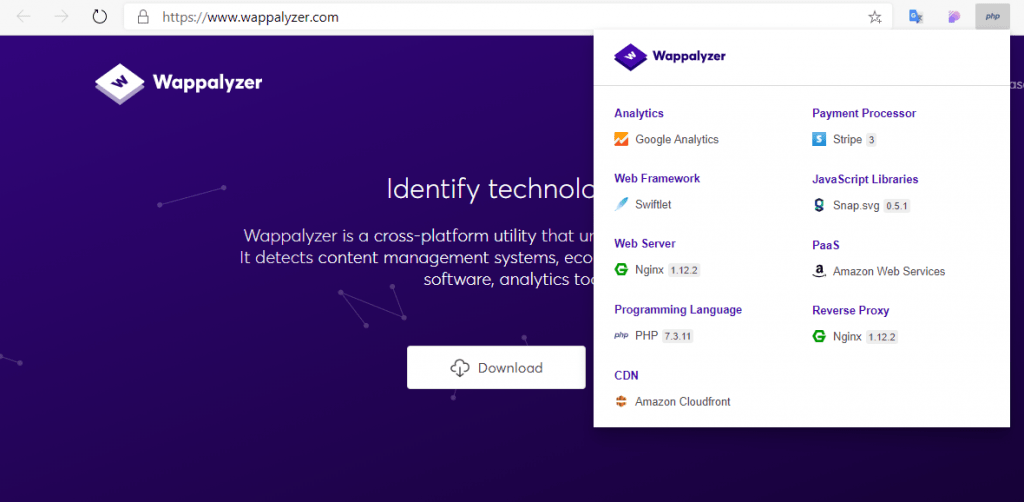
Wappalyzer
เคยมั้ย? เวลาที่เราท่องเว็บไซต์แล้วเราไปพบกับเว็บไซต์สุดเจ๋ง ถึงขนาดที่เราอยากรู้ให้ได้ว่าเขาใช้อะไรเขียนบ้างกันนะ? Extension ตัวนี้จะทำให้เราสามารถดูได้ว่าเว็บไซต์ที่เราสนใจนั้น ใช้เทคโนโลยีตัวไหนอยู่บ้าง สามารถส่องดูได้ตั้งแต่ ภาษาที่เขียน, frameworks, platfrom ecommerce เครื่องมือ analytic และอื่นๆอีกเพียบ
ลองใช้ Extension กดเลย!! >> [คลิก]

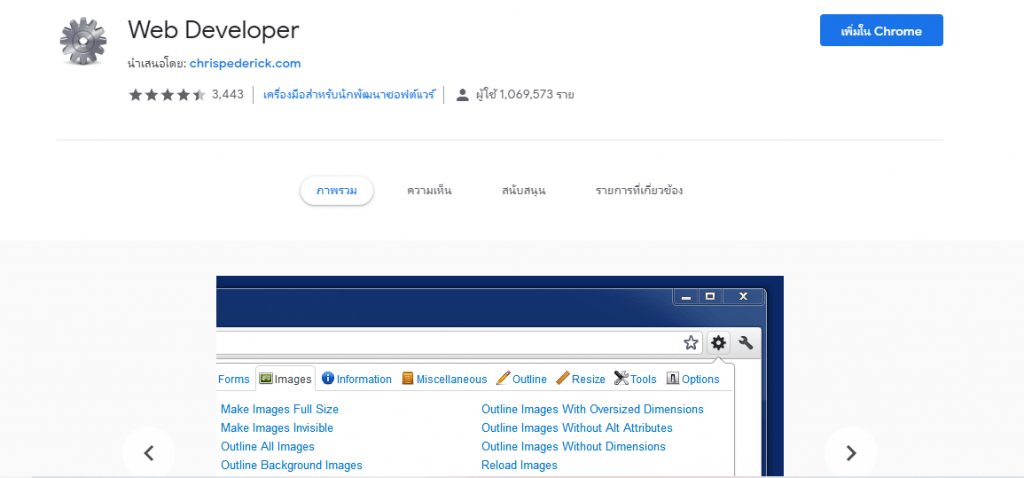
Web Developer
บางครั้งในการทดสอบเว็บไซต์ของเราก็ต้องมีการปิดส่วนประกอบบางส่วนเพื่อที่เราจะได้เห็นสิ่งที่เราต้องการทดสอบ Extensionนี้เมื่อใช้จะมีแถบเครื่องมือเพิ่มเติมขึ้นมาซึ่งจะทำให้เราสามารถ enable/disable องค์ประกอบของเวปไซต์ได้เช่น Javascript, Cookie, CSS และอื่นๆได้อย่างอิสระ ซึ่งเป็นประโยชน์ต่อการทดสอบเวปไซต์ของเราไม่น้อย
ลองใช้ Extension กดเลย!! >> [คลิก]

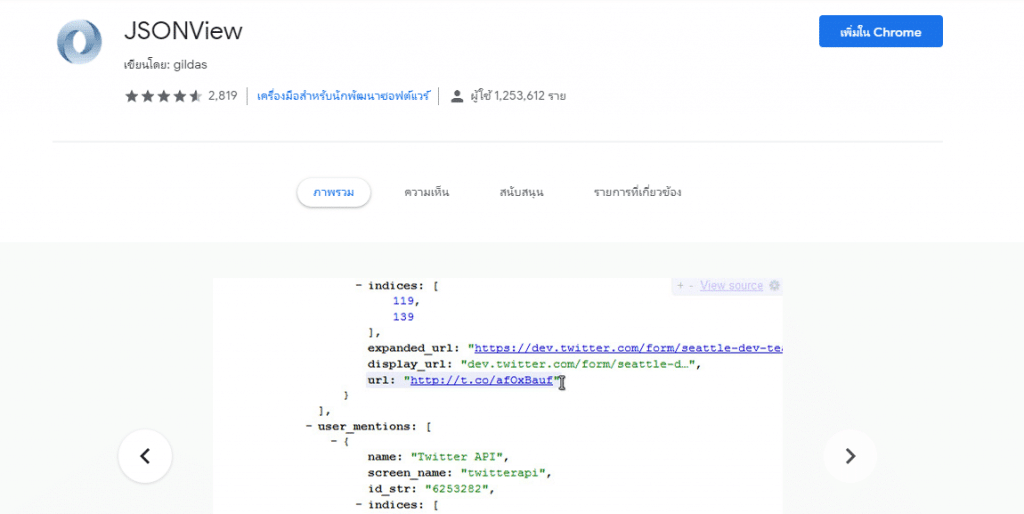
JSONView
ปกติแล้วการพัฒนาเว็บเรามักจะเจอกับข้อมูลJSONอยู่เสมอๆ เพราะเป็นรูปแบบมาตรฐานที่ใช้ในการส่งข้อมูลโดยทั่วไป โดยปกติแล้วมันจะอยู่ในรูปของPlain text ที่ดูยากมากๆ Extension ตัวนี้จะช่วยแสดงข้อมูลJSON ให้ออกมาดูสวยงามและอ่านง่ายมากขึ้น
ลองใช้ Extension กดเลย!! >> [คลิก]

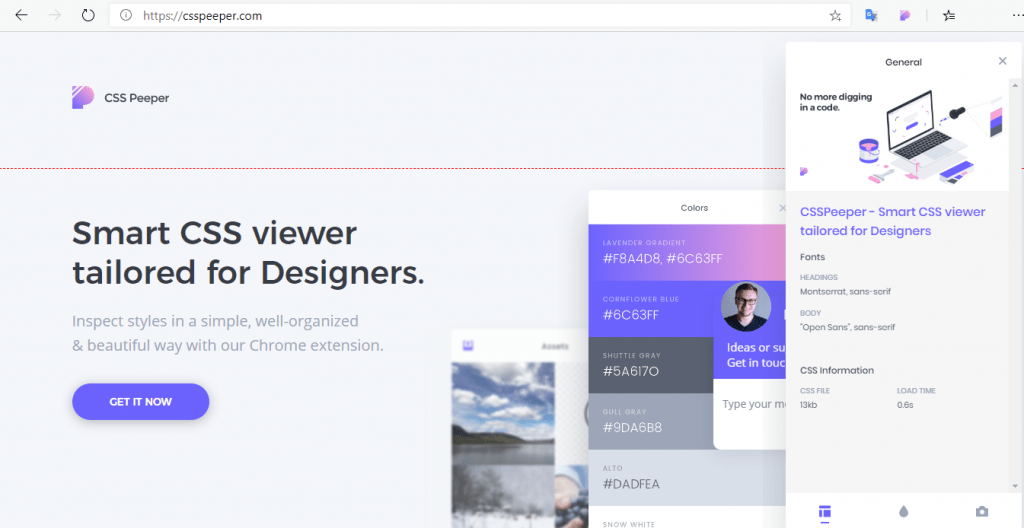
CSS Peeper
Extension ตัวนี้จะแสดงข้อมูล CSS ที่น่าสนใจในเว็บไซต์ที่เราสนใจได้อย่างครบถ้วนในการออกแแบบ เช่นใช้ฟ้อนท์อะไร มีโค้ดสีอะไรในเว็บนี้บ้าง หรือแม้แต่มีรูปอะไรในองค์ประกอบของเวปไซต์นั้นๆ
ลองใช้ Extension กดเลย!! >> [คลิก]

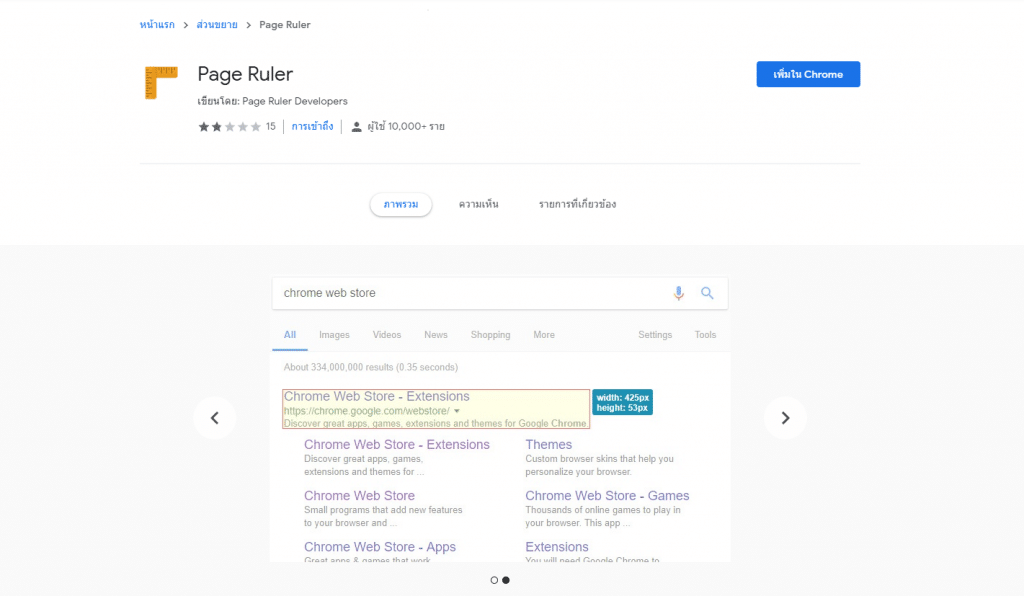
Page Ruler
เครื่องมือนี้จะเหมาะกับสาย Perfectionist สุดๆ เมื่อติดตั้งเราจะมีเครื่องมือวัดขนาดสิ่งต่างบนเว็บไซต์ได้อย่างอิสระโดยมันจะบอกความกว้าง ความสูง และตำแหน่งที่เราเลือกไว้ได้ เท่านี้เราก็จะได้ทดสอบเว็บไซต์ของเราให้มีองค์ประกอบที่มีขนาด และตำแหน่ง เป๊ะๆเท่าที่เราต้องการ
ลองใช้ Extension กดเลย!! >> [คลิก]

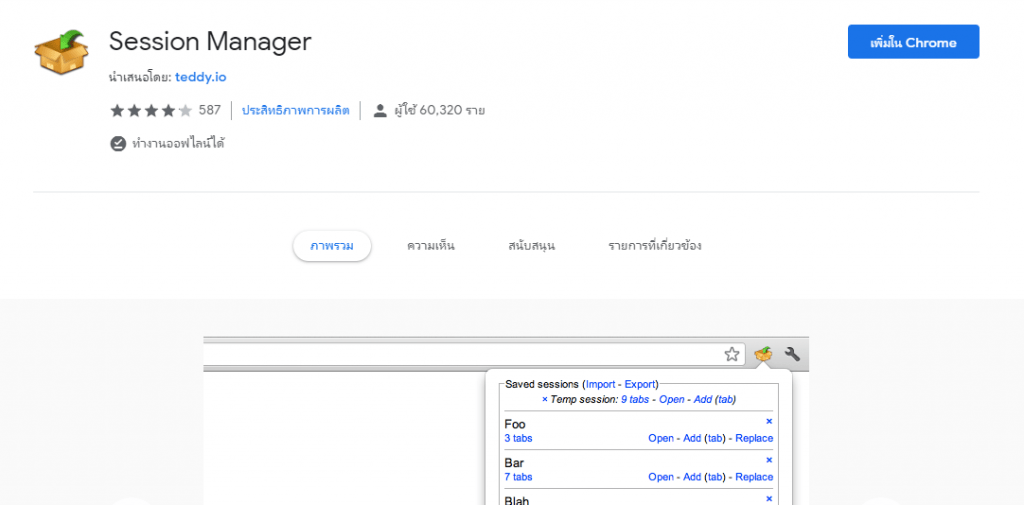
Session Manager
ตอนที่เราหาข้อมูลเพื่อพัฒนา บางครั้งเราก็จะเปิดแทบเวปไซต์ที่เราสนใจไว้มากมาย เครื่องมือนี้จะช่วยให้เราเซฟลิงค์แทบทั้งหมดที่เราสนใจไว้อย่างครบถ้วน และสามารถจัดหมวดหมู่เพื่อให้สามารถกดเพียงครั้งเดียวก็สามารถเรียกลิงค์ทั้งหมดได้ในคลิ๊กเดียวได้อีกด้วย
ลองใช้ Extension กดเลย!! >> [คลิก]

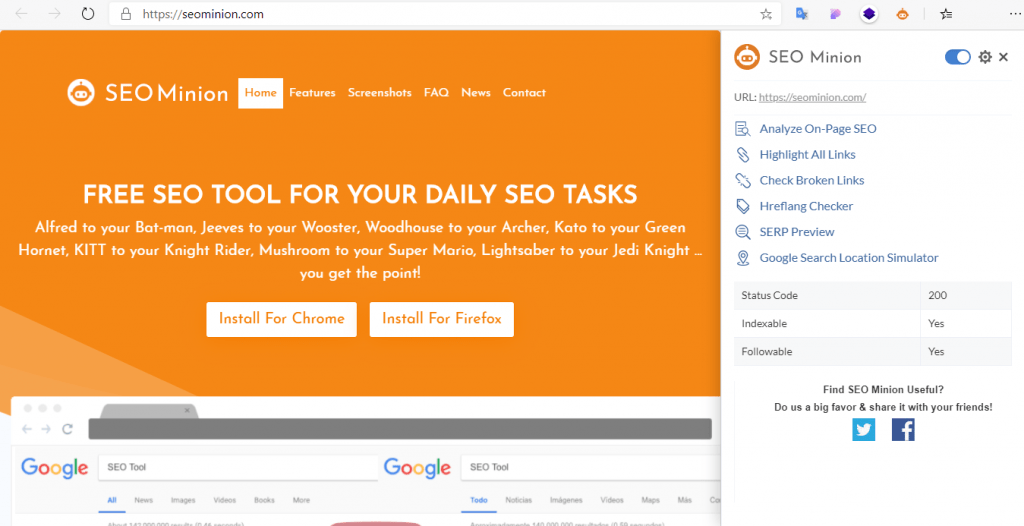
SEO Minion
หากเราต้องการให้เว็บไซต์ของเราติดอันดับการเสิร์ช SEO Minion จะเป็นตัวช่วยที่ดีของเรา เครื่องมือนี้จะช่วยวิเคราะห์และให้ข้อมูลที่จำเป็นสำหรับการทำ SEO สำหรับเว็บไซต์ของเรา เช่นการเช็คลิงค์ จำลองคำที่จะปรากฏในหน้าเสิร์ช และอื่นๆอีกมาก
ลองใช้ Extension กดเลย!! >> [คลิก]
หวังว่า Chrome extension เหล่านี้จะช่วยแก้ปัญหาในการพัฒนาเว็บไซต์ของทุกคนได้นะครับ อย่างไรก็ตามการใช้ extension ก็มีข้อควรระวังอยู่ด้วย คือมันจะดึงทรัพยากรของเครื่องเรามากกว่าปกติ ดังนั้นใช้อย่างระมัดระวังนะครับ
หากคุณสนใจพัฒนา สตาร์ทอัพ แอปพลิเคชัน และ เทคโนโลยีของตัวเอง ?
อย่ารอช้า ! เรียนรู้ทักษะด้านดิจิทัลเพื่ออัพเกรดความสามารถของคุณ
เริ่มตั้งแต่พื้นฐาน พร้อมปฏิบัติจริงในรูปแบบหลักสูตรออนไลน์วันนี้