ออกแบบ User Interface ด้วย Design Principle ตอนที่ 2
เมื่อเราต้องออกแบบระบบที่มีข้อมูลมาก ๆ อาจจะมีตั้งแต่ 10 ข้อมูล ไปจนถึงเป็น 100,000 ข้อมูล แน่นอนว่าเราไม่สามารถแสดงข้อมูลเหล่านั้นได้ภายใน 1 ความยาวหน้าจอ เราคงคุ้นเคยกับสิ่งเหล่านี้ดี ไม่ว่าจะเป็น Facebook, Youtube หรือ เว็บอ่านหนังสือการ์ตูนก็ตาม เว็บข้างต้นที่ผมยกมานั้นมีการใช้ทั้ง Infinite Scrolling (ไถไปเรื่อย ๆ จนกว่าจะถึงจุดสิ้นสุด) และแบบ Pagination (แบ่งเป็นหน้า ๆ ให้เรารู้ว่าอยู่หน้าไหน และมีปุ่มให้กดไปหน้าถัดไป/ก่อนหน้า) แล้วถ้าแอปพลิเคชัน หรือเว็บที่เรากำลังออกแบบอยู่เจอกับข้อมูลเยอะ ๆ แบบนี้ เราจะเลือกใช้อันไหนดี ในบทความนี้จะช่วยให้ทุกคนตัดสินใจได้ง่ายขึ้นครับ


Infinite Scrolling
Infinite Scrolling คือเทคนิคที่ให้ผู้ใช้ไถดูข้อมูลไปเรื่อย ๆ โดยไม่รู้ว่าจุดสิ้นสุดของข้อมูลที่ตัวเองกำลังดูอยู่นั้นจะไปจบที่ไหน จะรู้ตัวก็ต่อเมื่อข้อมูลตรงนั้นมันไถต่อไม่ไปแล้ว (ผมขอใช้คำว่า ไถ แทนคำว่า เลื่อน นะครับ มันดูชัดเจนดี 5555) ถ้าใครยังนึกไม่ออกผมอยากให้ทุกคนนึกถึงแอป Facebook ที่เราเล่นกันอยู่ทุก ๆ วันเนี่ยแหละครับ หน้า Feed ของเรา ก็ใช้วิธีนี้เหมือนกัน เราจะไถ Feed ไปเรื่อย ๆ โดยที่ไม่รู้เลยว่า Feed ของเรานั้นจะไปจบที่ตรงไหน ซึ่งหลักการของมันก็คือ ทุกครั้งที่เราไถไปจนสุดหน้า มันจะทำการ Refresh หน้าเพื่อโหลดข้อมูลมาแสดงเพิ่มเติม ทีนี้เรามาดูข้อดี และข้อเสียของ Infinite Scrolling กันดีกว่า
ข้อดี 1 : User Engagement และการค้นพบสิ่งใหม่ ๆ ของผู้ใช้งาน
หากเรากำลังพัฒนาแอปพลิเคชัน เพื่อให้ผู้คนเข้ามาค้นหาสิ่งของต่าง ๆ แบบไม่ระบุเจาะจง หรือเป็นกลุ่มของข้อมูลแบบภาพกว้าง เช่น เพลง หนัง หรือ ร้านขายเสื้อผ้า การเลือกใช้ Infinite Scrolling เป็นวิธีหลักในการค้นหาของผู้ใช้ นับเป็นตัวเลือกที่ดีเลยทีเดียว เพราะมันจะทำให้ผู้ใช้งานของเรานั้นใช้เวลากับแอปพลิเคชันของเรานานขึ้น แต่ปัจจัยนี้มันอยู่ที่ตัว Content ด้วยนะครับ ถ้า Content เราไม่ดี หรือจัดเรียงไม่ดี ก็จะทำให้ผู้ใช้รู้สึกเบื่อไปเลยก็ได้
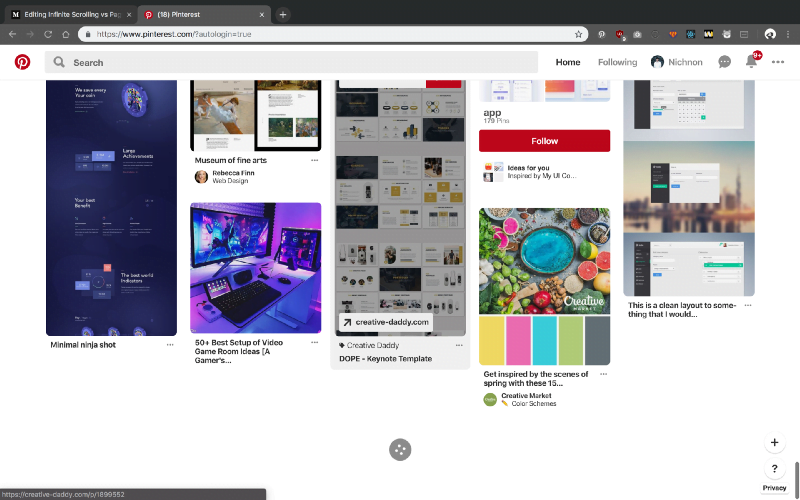
Pinterest ก้ใช้ Infinite Scrolling ในการโหลดข้อมูลใหม่ ๆ
ดังนั้นพวกฟังก์ชัน Discover ตามแอปพลิเคชันต่าง ๆ จึงเลือกใช้เทคนิค Infinite Scrolling เพราะเป้าหมายของเค้าคือผู้ใช้ที่ยังไม่มั่นใจว่าตัวเองต้องการอะไรแบบชัดเจน แค่มีภาพกว้าง ๆ ของความต้องการเท่านั้น
ข้อดี 2 : การไถนั้นดีกว่าการจิ้มบนหน้าจอมือถือ
หากระบบที่เรากำลังออกแบบอยู่นั้นต้องใช้งานบนมือถือเป็นหลัก แน่นอนครับว่าการ Scrolling(ไถ) ย่อมดีกว่าการ Click(จิ้ม) เนื่องจากมือถือนั้นมีสัดส่วนหน้าจอที่สวนทางกับคอมพิวเตอร์โดยสิ้นเชิง โดยมือถือจะมีสัดส่วนของความสูงมากกว่าความกว้าง นั่นแปลว่าบนมือถือ ข้อมูลจะถูกบีบให้แคบลงและยาวขึ้น ทำให้ผู้ใช้ต้องไถมากขึ้น เพื่อดูข้อมูลทั้งหมด และการ Scrolling นั้นก็เป็น Gesture หลักของมือถืออยู่แล้วด้วย นั่นยิ่งเสริมให้การ Scrolling เป็นสิ่งที่ผู้ใช้มือถือคุ้นเคย และง่ายต่อการใช้งาน จริง ๆ มันไม่ใช่แค่มือถือนะครับ หากข้อมูลที่แสดงบนหน้าจอนั้นมีความยาวมาก ๆ การ Scrolling ผ่าน Touch Screen หรือ Mouse Wheel นั้น ย่อมสะดวกสบายกว่าการ Click แน่นอน แต่ก็ต้องคำนึงถึงลักษณะการใช้งานด้วยนะครับ ไม่ใช่ว่า Infinite Scorlling จะเหมาะกับมือถือย่างเดียวเสมอไป Pagination ก็สามารถออกแบบให้ใช้งานบนมือถือได้ แต่ต้องคำนึงถึงเรื่องลักษณะของข้อมูลเพิ่มเติมด้วย
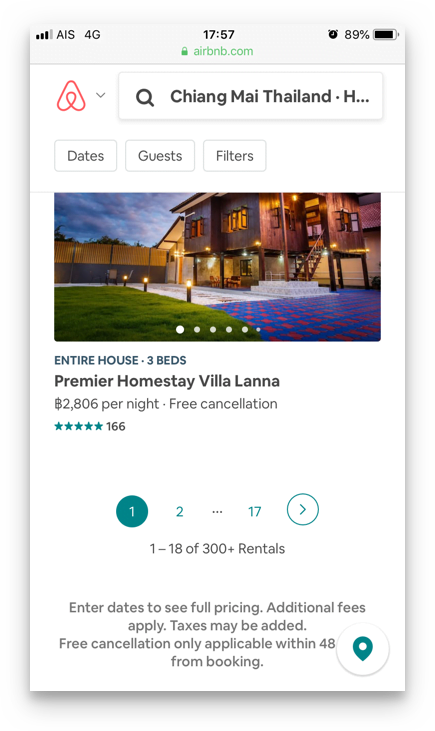
Airbnb ก็เลือกใช้ Pagination ให้เหมาะกับการแสดงผลบนมือถือ
ข้อเสีย 1 : ประสิทธิภาพกับข้อมูลที่เพิ่มมากขึ้น
Designer ที่อ่านมาจนถึงตอนนี้คงแบบ “เห้ย นี่มันไม่ใช่เรื่องที่เราต้องกังวลนี่หว่า”…..ผมจะบอกว่ามันไม่จริงครับ ท่าน Nick Babich นั้นเค้าบอกกับเราไว้ว่า
“Page-loading speed is everything for good user experience” — Nick Babich
ซึ่งผมโคตรจะเห็นด้วยกับสิ่งนี้ ไม่ว่าจะเป็นระบบไหนก็ตามสิ่งนี้เป็นสิ่งที่สำคัญมาก ถึงขนาดทำให้ผู้ใช้ตัดสินใจได้เลยว่า จะใช้หรือไม่ใช้ ระบบของเรา หากเราใช้เทคนิค Infinite Scrolling สิ่งหนึ่งที่ต้องระวังให้ดีคือ Page Performance ยิ่งมีการโหลดข้อมูลมากขึ้นเรี่อย ๆ Page Performance ก็จะยิ่งดรอปลง ถ้าหากใครเคยเล่น Facebook บนมือถือราคาย่อมเยา อาจจะเคยเจอปัญหาไถ Feed ไปเรื่อย ๆ แล้วรู้สึกว่ามันช้าลง หรือบางครั้งมันก็เด้งออกมาเอง นั่นเป็นเพราะว่า Device Resource ไม่เพียงพอ ดังนั้นหากเลือกใช้ Infinite Scrolling ก็ต้องระวังเรื่องการกินทรัพยากรของ Device ด้วย
ข้อเสีย 2 : ตำแหน่งของสิ่งที่ผู้ใช้ค้นหา
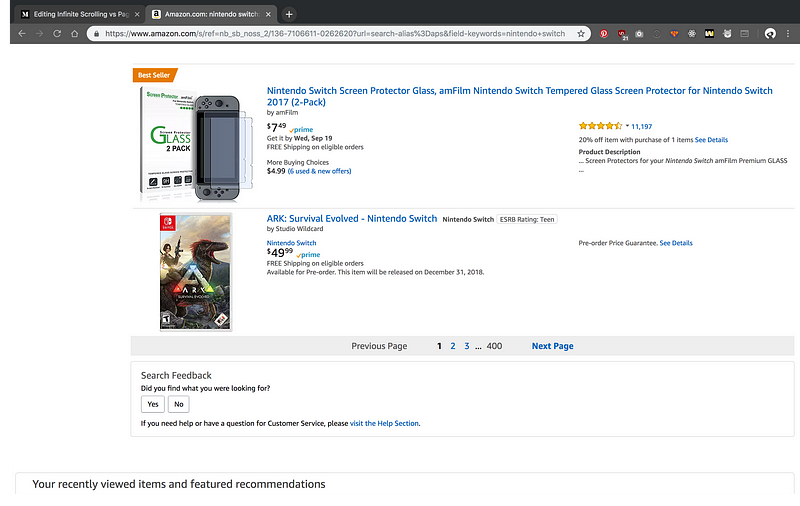
ผมเคยใช้ E-Commerce เจ้าหนึ่งบนมือถือ เพื่อเลือกซื้อของ ซึ่งเจ้านี้เค้าก็ใช้ Infinite Scrolling กับการ Discover สินค้าใน Keyword ที่เราค้นหา ใช่ครับผมเพลินกับการหาของจนกระทั่งได้เจอสินค้าที่ผมต้องการ จากนั้นก็เผลอออกจากแอปโดยไม่ได้ตั้งใจ พอผมกลับเข้าไปหาใหม่อีกรอบ ผมหาไม่เจอแล้วครับ ไม่รู้ว่ามันอยู่หน้าไหน หรือต้อง Scorll ไปกี่ครั้งถึงจะเจอ นี่คืออีกข้อเสียหนึ่งของ Infinite Scrolling หากผู้ใช้เค้าไถจนเจอข้อมูลที่เค้าต้องการแล้ว ผู้ใช้จะไม่สามารถเซฟจุดนั้นไว้ได้เลย หากเผลอปิด หรือกลับเข้ามาใหม่ ผู้ใช้จะต้องเริ่มใหม่ตั้งแต่แรก ซึ่งมันจะสร้างความหงุดหงิดให้กับผู้ใช้มาก แต่มันก็มีวิธีแก้ครับ การเพิ่ม Bookmark สินค้าลงไปใน Wishlist หรือการ Pin ของ Pinterest ก็เป็นอีก Pattern หนึ่งที่ใช้กันกับ Infinite Scrolling หากต้องใช้เทคนิคนี้จริง ๆ ก็ควรมองหา Pattern มารองรับปัญหานี้ด้วยนะครับ

Pagination
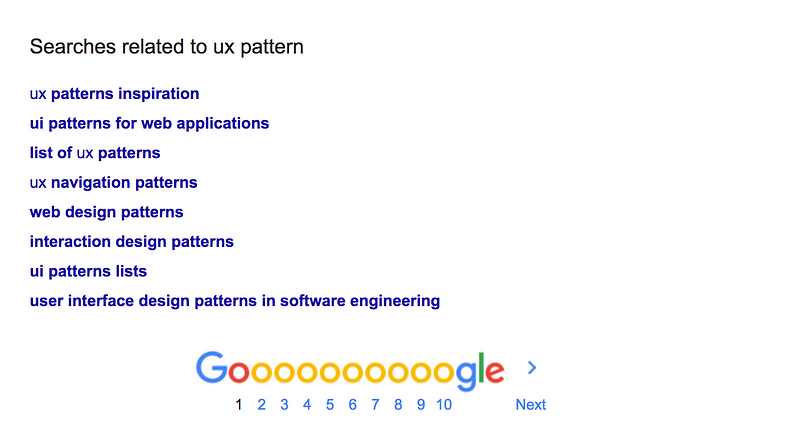
pagination ก็ตรงตามชื่อเลยครับ ซึ่งมันเป็น UI Pattern ที่จะแบ่งเนื้อหาออกเป็นหน้า ๆ โดยในแต่ละหน้าก็จะกำหนดไว้ชัดเจนว่ามีข้อมูลแสดงอยู่เท่าไหร่ เรามักจะเจอ UI Pattern แบบนี้กับพวกข้อมูลที่เป็นตาราง หรือแม้กระทั่ง Search Engine ดัง ๆ อย่าง Google เองก็ยังใช้ Pattern นี้สำหรับการค้นหาข้อมูลทั่วไป เรามาดูข้อดีข้อเสียกันดีกว่า
ข้อดี 1 : เหมาะกับการค้นหาแบบเฉพาะเจาะจง
เวลาผู้ใช้ต้องค้นหาอะไรสักอย่างที่ตั้งเป้าไว้ในใจแล้ว การเลือกใช้ Pagination นั่นจะทำให้ผู้ใช้รับรู้ถึงลำดับข้อมูล และตำแหน่งได้ เพราะผู้ใช้จะไม่ได้อ่านและไหลไปตามข้อมูล พวกเค้าจะอ่านแทบทุกตัวอักษรเพื่อมองหาในสิ่งที่พวกเค้าต้องการ นั่นจึงเป็นสาเหตุว่าทำไม Google ถึงเลือกใช้ Pagination แทนที่จะใช้ Infinite Scroll

อาจจะมีคนเถียงผมว่า เอ้า !! เราใช้ Google แบบค้นหาข้อมูลไปเรื่อย ๆ ไม่ใช่หรอ ทำไมไม่ใช้ Infinite Scrolling แทนล่ะ นั่นเป็นเพราะว่า Google ต้องการจะแสดงข้อมูลที่สำคัญ และเกี่ยวข้องกับ Keyword ที่เราค้นหา และยังอยากให้รู้อีกว่าข้อมูลที่เราค้นหานั้นอยู่ที่ตำแหน่งไหนของเว็บไซต์ เพื่อให้ผู้ค้นหาสามารถกลับมาค้นหาใหม่อีกครั้งได้ง่ายขึ้น และการบอกจำนวนของหน้า ยังทำให้ผู้ที่ค้นหานั้นรู้ว่าจะต้องใช้เวลาเท่าไหร่ในการค้นหา Result List จาก Keyword ที่ตัวเองพิมพ์ลงไป ซึ่งตรงนี้เองเป็นข้อดีที่ Pagination มีแต่ Infinite Scrolling ทำไม่ได้
ข้อดี 2 : รู้ขนาดของกลุ่มข้อมูล
การเลือกใช้ Pagination นั้นเหมือนกับการเดินทางที่รู้ว่ามันจะจบลงที่ตรงไหน จบเมื่อไหร่ การบอกจำนวนหน้าจะทำให้ผู้ใช้รู้ว่าพวกเค้ากำลังค้นหาในกลุ่มข้อมูลที่ใหญ่ขนาดไหน ทำให้พวกเค้าตัดสินใจได้ง่ายขึ้นว่าควรจะทำอย่างไรกับข้อมูลเหล่านี้ต่อไป

เมื่อเรารู้ว่าจุดสิ้นสุดอยู่ที่ไหน นั่นจะทำให้เรารู้สึกว่าสามารถควบคุมมันได้
— David Kieras
นอกจากนั้นยังมีการวิจัยที่บอกอีกว่า การที่ผู้ใช้โดนจำกัดในเรื่องการค้นหาข้อมูล แต่ข้อมูลเหล่านั้นมีประโยชน์กับผู้ใช้ จะทำให้พวกเค้าตัดสินใจได้ง่ายขึ้น เพราะพวกเค้าจะรู้ว่าสิ่งที่กำลังค้นหามันอยู่ในกลุ่มข้อมูลเหล่านั้นหรือไม่ พูดง่าย ๆ คือการจำกัดข้อมูลให้เล็กลงและเกี่ยวข้องกับการค้นหา จะทำให้ผู้ใช้รู้สึกแฮปปี้มากขึ้น
ข้อเสีย 1 : จำนวนของข้อมูลที่แสดงในแต่ละหน้า
ข้อเสียหลัก ๆ ของ Pagination ที่ผมเจอมาน่าจะเป็นเรื่องของจำนวนเนื้อหาที่แสดงในแต่ละหน้า เพราะ Action ของผู้ใช้คือจะต้องกดปุ่ม Next ทุกครั้งที่ไม่เจอข้อมูลในหน้าปัจจุบัน ซึ่ง Action Cost สูงกว่าการ Scroll และการกดปุ่ม Next บ่อย ๆ ก็จะส่งผลไม่ดีต่อ User Experience แน่นอน แต่ปัจจุบันก็มีการแก้ไขข้อด้อยนี้ด้วยการให้ผู้ใช้สามารถกำหนด Page Size ได้ด้วยตัวเอง ซึ่งก็จะมี Preset มาให้อยู่แล้วเป็นพื้นฐาน เช่น 50, 100, 150 รายการ/หน้า เป็นต้น
สรุปส่งท้าย
โดยหลัก ๆ แล้วผมอยากให้ทุกคนลองพิจารณาก่อนครับว่า หน้าจอ หรือ Flow ที่เราออกแบบนั้นมีลักษณะการใช้งานแบบไหน ถ้าเป็นการค้นหาแบบ Discover ที่ปล่อยให้ผู้ใช้ไหลไปกับข้อมูลที่โหลดเข้ามาเรื่อย ๆ ก็ใช้ Infinite Scroll ครับ แต่ถ้าเป็นการค้นหาแบบเป็นลำดับ และเฉพาะเจาะจงก็เลือกใช้ Pagination
ยกตัวอย่างของ Google เพิ่มเติมอย่างที่บอกไปแล้วว่า Google เลือกที่จะใช้ Pagination สำหรับการค้นหาทั่วไป เพราะการค้นหาจะเป็นในลักษณะเฉพาะเจาะจง และเน้นลำดับเพื่อให้ผู้ใช้สามารถจดจำ และเข้าถึงเนื้อหารูปภาพ เพราะลักษณะการค้นหาข้อมูลจะเป็นการแบบสแกนเร็ว ๆ มากกว่า
ยังไงก่อนจะใช้ก็ลองพิจารณาดูกันสักนิดนะครับว่าเราจะ Deliver ข้อมูลให้กับผู้ใช้ในลักษณะไหน ถ้าไม่มั่นใจลองเอาไปทดสอบดูครับ ก็จะช่วยได้มากขึ้นครับ 🙂
เพิ่มเติมเล็ก ๆ น้อย ๆ
ถ้าเราลองสังเกตุดี ๆ นะครับ เว็บไซต์ต่าง ๆ ที่มีลักษณะของข้อมูลเป็น User Generated ส่วนมากจะใช้ Infinite Scrolling เช่น Twitter, Facebook, Youtube แต่เว็บที่เป็นแบบ Goal-Orineted ส่วนมากจะใช้ Pagination เช่น Google Text Search, Mail และเว็บพวก E-Commerce ดัง ๆ ส่วนมากก็จะมีทั้ง Infinite Scroll และ Pagination ขึ้นอยู่บริบทของการใช้งาน และ E-Commerce บางอันยังเป็น User Generated Content ด้วยครับ