ศึกเดือด จะเลือกใช้ตัวไหนดีในการออกแบบ UI
เมื่อได้ลองใช้แอปพลิเคชัน หรือเว็บไซต์ต่าง ๆ ไปซักพัก เริ่มเห็นอะไรแปลก ๆ ในการเลือกใช้ Selection Control ซึ่งดูเหมือนจะเป็นสิ่งที่เล็กน้อย แต่ถ้ามาก ๆ เข้าก็จะกระทบถึง User Experience ได้เหมือนกัน
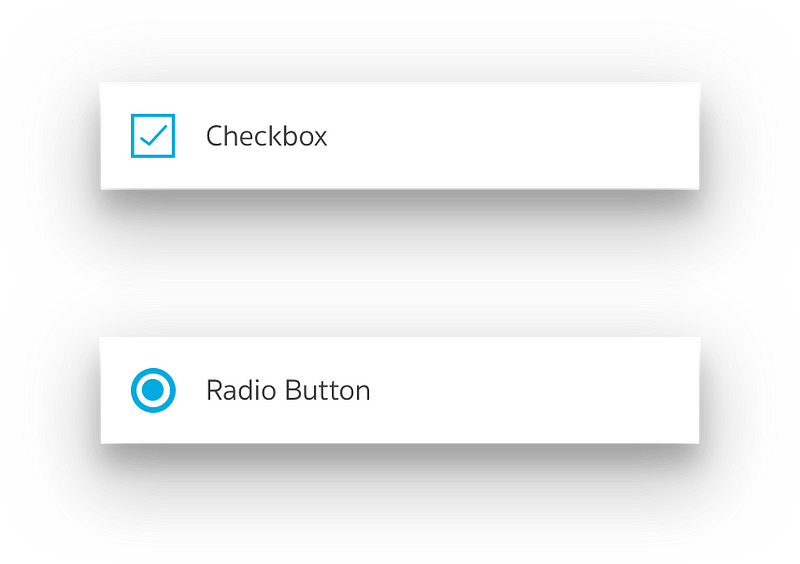
Component ทั้ง 2 ตัวนี้เป็น Selection Control เหมือนกัน

ก่อนอื่นต้องเข้าใจก่อนว่าทั้ง Radio Button และ Checkbox นั้นเป็น Selection Control เหมือนกัน (อ้างอิงจาก Material Design) หน้าที่หลักของมันคือให้ผู้ใช้ตัดสินใจเลือกตัวเลือกต่าง ๆ เพื่อให้บรรลุเป้าหมาย แต่ !!!!! ถึงจะมีหน้าที่เหมือนกัน ก็ใช่ว่าจะใช้แทนกันได้นะครับ เพราะแต่ละตัวก็มีรูปแบบการใช้งานที่แตกต่างกัน นอกจากนั้นยังมี Switches ที่เป็น Selection Control แต่จะยังไม่ขอพูดถึงตอนนี้
เลือกได้อันเดียว หรือเลือกได้หลายอัน
ทุกครั้งที่เราจะอยากจะให้ผู้ใช้เลือกอะไรสักอย่าง เราควรกำหนดก่อนว่าคำตอบที่สามารถเลือกได้นั้น เลือกได้อย่างเดียว หรือเลือกได้หลายอัน เพราะตาม Material Design Guideline จะกำหนดไว้ดังนี้
“ถ้าผู้ใช้เลือกได้แค่อย่างเดียวให้ใช้ Radio button”
“แต่ถ้าผู้ใช้สามารถเลือกได้มากกว่าหนึ่งอย่างให้ใช้ Checkbox”
ซึ่งผมเห็นด้วยกับการที่แยก Selection Control ออกเป็นสองประเภทแบบนี้ ผมจะแยก Selection Control ทั้งสองประเภทนี้ออกจากกันเสมอ เพราะมันช่วยลดภาระการเรียนรู้จากผู้ใช้ได้ค่อนข้างเห็นผลเลยทีเดียว ถึงแม้ว่าผู้ใช้ส่วนใหญ่จะไม่ค่อยให้ความสนใจก็ตาม 55555

ระวังการใช้ Radio Button ให้ดี
การที่เราใช้ Radio Button เป็นรูปแบบการเลือกให้กับผู้ใช้นั้นมีข้อดี คือทุก ๆ ตัวเลือกนั้นผู้ใช้สามารถเห็นได้ชัดเจน เห็นครบหมดทุกอัน ก่อนที่จะตัดสินใจ จึงทำให้ตัดสินใจได้ง่ายขึ้น แต่…..(อีกแล้ว) ถ้าเกิดตัวเลือกมีสัก 20 ตัวล่ะ จะทำยังไงดี ?
“ผู้ใช้รู้ตัวเลือกทั้งหมดรึเปล่า ? ถ้ารู้ทั้งหมดก็ใช้ Dropdown แทน”
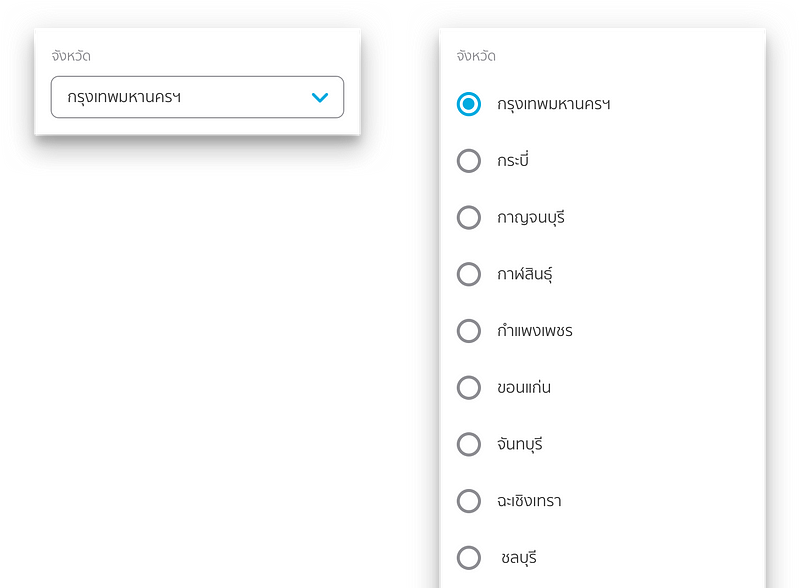
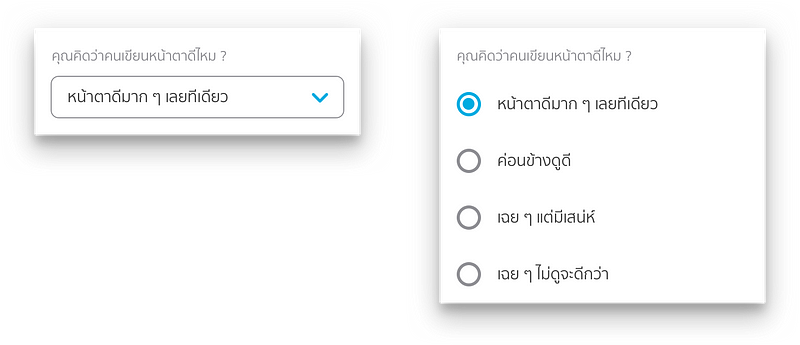
พระเอกขี่ม้าขาวตัวใหม่มาอีกแล้วนั่นก็คือ Dropdown ในกรณีที่ผู้ใช้เดา Context ได้ว่าตัวเลือกทั้งหมดมีอะไร และตัวเองจะต้องเลือกอะไรนั้น Dropdown ถือว่าเป็นทางออกที่ดีสำหรับการลดความซับซ้อนของตัวเลือกเยอะ ๆ ถ้ายังสับสน ผมว่าเรามาดูภาพตัวอย่างกันเลยดีกว่า

ตัวเลือกของตัวอย่างด้านบนนั้นชัดเจนว่าให้เลือกจังหวัด ผู้ใช้จะรู้ทันทีว่าตัวเลือกมีทั้งหมด 77 อัน และเค้าจะต้องเลือกจังหวัดแค่อันเดียวเท่านั้น การทำใช้ Dropdown เข้ามาช่วยในจุดนี้นอกจากจะช่วยประหยัดพื้นที่ของตัวหน้าจอแล้ว ยังช่วยลดความตาลายอันเนื่องมาจากตัวเลือกที่ไม่จำเป็นอีกด้วย (เพราะผู้ใช้จะมองหาแต่จังหวัดที่เค้าต้องการเท่านั้น)

การใช้ Dropdown นั้นมีข้อเสียอย่างใหญ่หลวง คือ มันโชว์ข้อมูลได้แค่อันเดียว และมันจะซ่อนที่เหลือเอาไว้ ซึ่งแปลว่าถ้าหากมันเป็นข้อมูลที่สำคัญล่ะก็ ผู้ใช้จะไม่เห็นข้อมูลที่สำคัญเหล่านั้นทั้งหมดในตอนแรก (ไม่สามารถอ่านข้อมูลแบบ scanning ได้) และจากตัวอย่างด้านบน ถ้าลองเอามือปิดด้านขวาที่เป็น Radio Button ดู ผมว่าไม่มีใครรู้แน่นอนว่าตัวเลือกที่ต้องเลือกมีอะไรบ้าง หากลองมี Dropdown แบบนี้สัก 10 อันมันคงจะน่ารำคาญไม่ใช่น้อยเลยทีเดียว
ผมหวังว่าบทความนี้จะช่วยให้ UI Designer (หรือ Developer ก็ตามที) เห็นแล้วว่าเจ้า Checkbox และ Radio Button นั้นมีความแตกต่างกันอย่างไร ถึงมันจะเป็นเรื่องเล็กน้อยที่ทุกคนมองข้าม แต่อย่าลืมว่าสิ่งเล็ก ๆ น้อย ๆ เมื่อมันมารวมอยู่ด้วยกัน ก็กลายเป็นปัญหาระดับชาติได้ทันที 🙂






