ประยุกต์การใช้งาน Sketch Symbols เพื่อเพิ่มความ consistency และ speed ในการออกแบบ
ผมคิดว่าทุกคนที่อ่านบทความนี้คงเคยเห็น Lego มาไม่มากก็น้อย บ้างก็คงเคยเล่นมา ส่วนผมสมัยเด็กก็เล่นของเพื่อนข้างบ้านเอาแทน พอโตขึ้นมาได้มีโอกาสทำงานสาย UI Design ออกแบบไปสักพักหนึ่ง ก็ทำให้ผมนึกถึง Lego ที่ผมเคยเล่นในสมัยเด็ก
องค์ประกอบของหน้าจอ กับชิ้นส่วนของ Lego
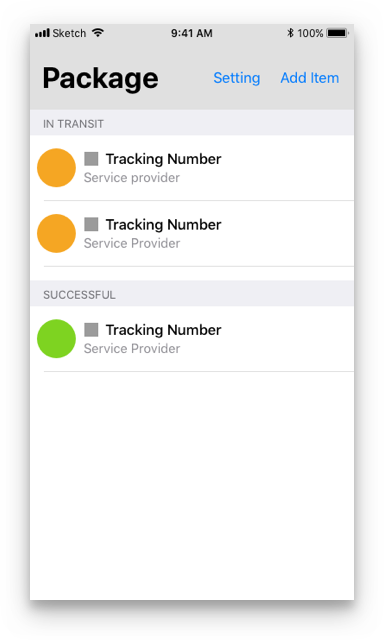
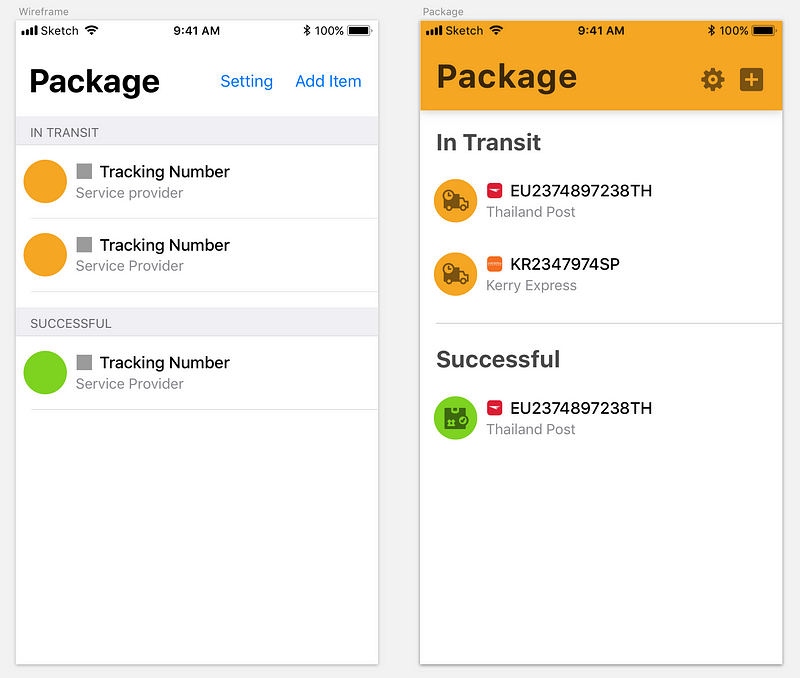
เมื่อได้ Wireframe มาแล้ว เราต้องมาลองดูก่อนว่าในแต่ละหน้าจอประกอบไปด้วยองค์ประกอบอะไรบ้าง ในตัวอย่างของบทความนี้ผมจะยกตัวอย่างแอปพลิเคชันที่ไว้ใช้ติดตามสถานะการส่งของจากเลขทะเบียน (คล้าย ๆ กับแอปพลิเคชัน Track & Trace ของไปรษณีย์ไทย)

ก่อนที่จะเริ่มลงไม้ลงมือ ต้องมาดูกันก่อนว่าเราเห็นอะไรในหน้าจอบ้าง ให้มองเหมือนกันการต่อ Lego ว่าถ้าเกิดเค้าให้ต่อรถขึ้นมาสักคัน เราต้องใช้ตัวต่อแบบไหนบ้างเพื่อประกอบขึ้นมาเป็นรถ Lego หนึ่งคัน

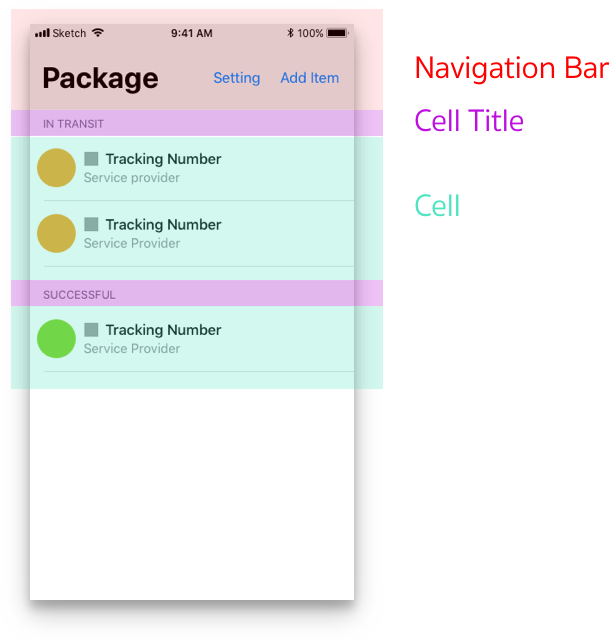
หลังจากที่เรามองแบบคร่าว ๆ แล้ว เราจะสามารถแบ่ง UI ออกมาเป็นส่วนต่าง ๆ ในส่วนนี้เราจะเรียกว่า Component ซึ่งจากตัวอย่างเราจะสามารถแบ่งออกมาได้ทั้งหมด 3 Component คือ
- Navigation Bar
- Cell Title
- Cell
นั่นแปลว่าเราต้องออกแบบทั้งหมด 3 Component แล้วเอามาประกอบกันเป็น 1 หน้า ตรงนี้ทุกคนคงจะรู้สึกว่ามันเหมือนกับการเอาตัวต่อ Lego แบบต่าง ๆ มาประกอบกันเพื่อให้ได้รถ Lego หนึ่งคัน แต่ในงานออกแบบมันไม่มีใครสร้างตัวต่อ Lego ขึ้นมาให้เรา ดังนั้นเราจึงต้องสร้างตัวต่อ Lego ขึ้นมาใช้ด้วยตัวของเราเอง
เริ่มสร้าง Component ของตัวเอง
เมื่อเรารู้แล้วว่าหน้าจอของเราประกอบไปด้วย Component อะไรบ้าง เราต้องมาวิเคราะห์กันอีกว่าใน Compomnent นั้น มีรายละเอียดเป็นอย่างไร เรามาเริ่มกันที่ Navigation Bar ก่อนเลยดีกว่า

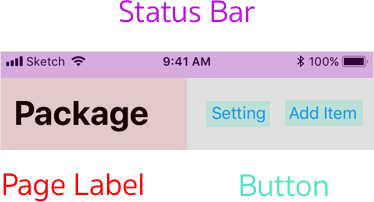
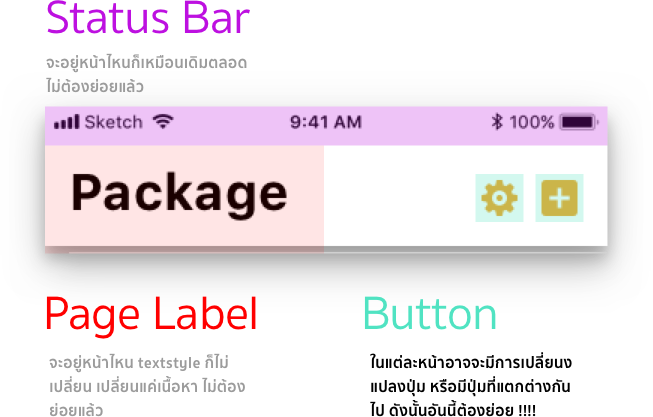
เมื่อเอา Navigation Bar มาวิเคราะห์ดูก็จะเห็นว่า มันประกอบไปด้วยรายละเอียดต่าง ๆ ดังนี้
- Page Label (ชื่อของหน้า)
- Status Bar (แถบสถานะของเครื่อง)
- Button
รายละเอียดพวกนี้เรียกว่า Element ก็คือย่อยเล็กลงมากจาก Component อีกที จากนั้นก็มาเริ่มสร้าง Component เจ้าตัวนี้กันเลย
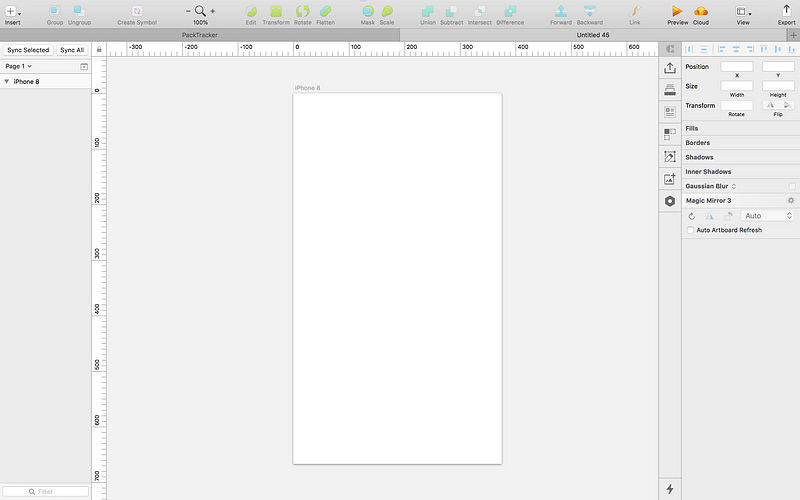
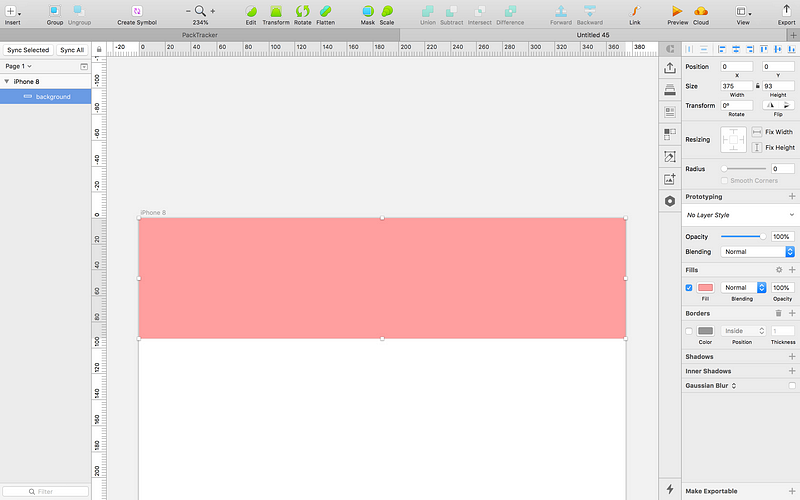
ให้เราเปิดโปรแกรม Sketch แล้วสร้างไฟล์ใหม่ขึ้นมา สร้าง Artboard ให้เป็น iPhone ที่มีขนาดหน้าจอ 375 x 667 (สมัยนี้คือ iPhone 8) ก็จะได้แบบรูปด้านล่างนี้

จากนั้นสร้างสี่เหลี่ยมที่มีขนาด 375 x 93 เพื่อสร้าง Background ของตัว Navigation Bar และ เปลี่ยนชื่อตัว layer เป็น background ตามภาพล่าง

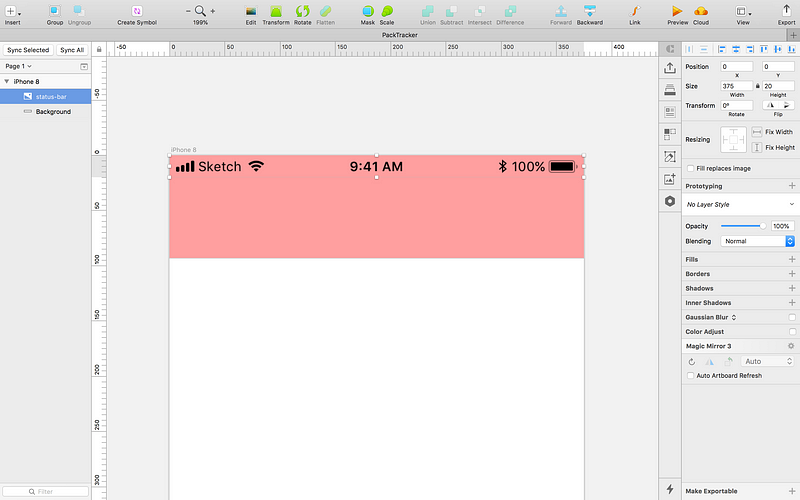
ในส่วนของ Status Bar นั้นค่อนข้างจะยุ่งยากหน่อยให้โหลดเอาไปใช้ได้ก่อนเลยเพื่อความรวดเร็ว จิ้มตรงนี้เลย หล้งจากที่โหลดไปแล้ว ปรับขนาดเหลือ 375 x 20 ก่อน จากนั้นย้ายไปไว้บนสุดของหน้าจอ แล้วปรับให้อยู่ตรงกลาง ก็จะได้แบบด้านล่าง

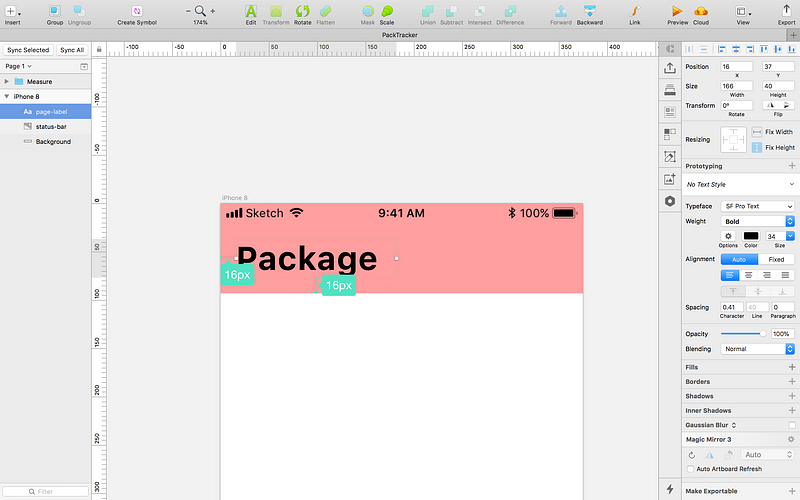
มาต่อกันที่ Page Label โดยเราจะสร้างเป็น Text แบบชิดซ้าย ห่างจากขอบซ้าย และด้านล่างจากตัว background อย่างละ 16px อย่าลืมเปลี่ยนเนื้อหา text เป็น Package ด้วยนะ และเปลี่ยนชื่อ ตัว layer เป็น page-label ตามภาพด้านล่าง

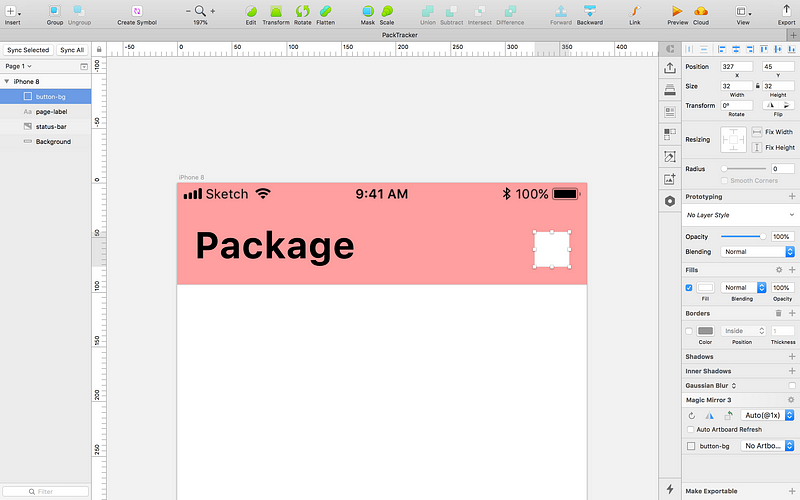
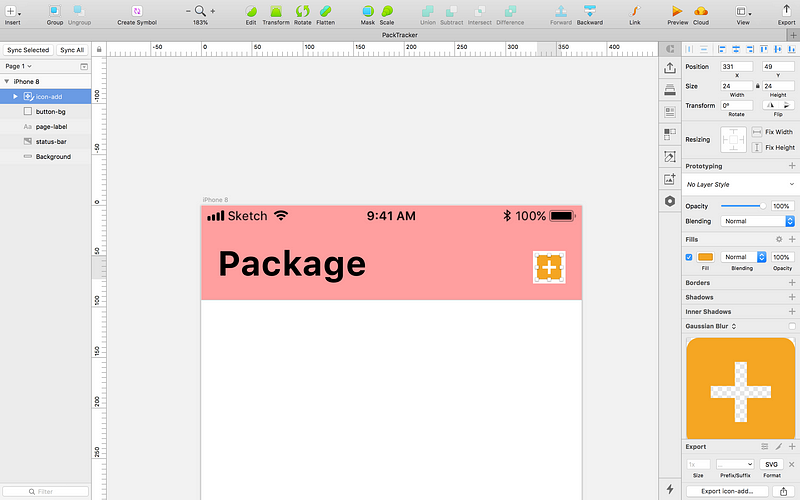
ต่อมาก็เหลือปุ่มอีก 2 ปุ่ม คือปุ่ม Setting และปุ่ม Add Item ผมว่าปุ่มที่มีตัวอักษรมันดูธรรมดาไป เลยจะใช้ปุ่มที่เป็นแบบไอคอนแทน ผมจะกำหนดให้ปุ่มมีขนาด 32 x 32px เท่ากัน เริ่มด้วยการสร้างปุ่ม Add item ที่อยู่ริมขวาสุดก่อน (ทำเสร็จปุ่มนึง แล้ว copy ไปทำอีกอันจะง่ายกว่า) ขั้นแรกให้สร้างสี่เหลี่ยมด้านเท่าที่มีขนาด 32px ขึ้นมา เพื่อเป็น background ให้กับปุ่ม วางห่างจากขอบด้านขวา และด้านล่างของ background ตัว navigation bar ด้านละ 16px อย่าลืมเปลี่ยนชื่อ layer เป็น button-bg ตามภาพด้านล่าง

ต่อมาเราจะใส่ไอคอนให้กับปุ่มกัน โดยรูปภาพก็ จิ้มตรงนี้ ได้เลย กำหนดขนาดให้เป็น 24 x 24px แล้วเอาไปวางตรงกลางของ button-bg ตามภาพด้านล่าง

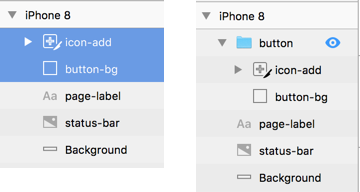
หลังจากได้ปุ่มแล้วเราก็ group ตัว element ของปุ่มเข้าด้วยกัน แล้วตั้งชื่อว่า button

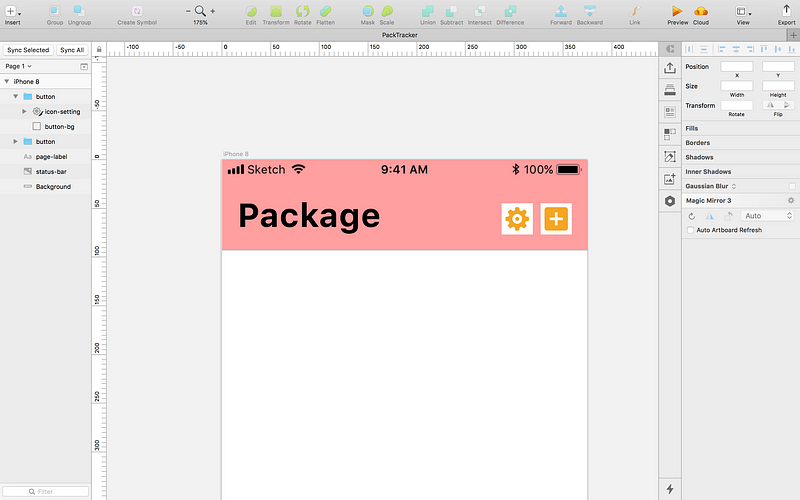
จากนั้นให้เรา copy ตัว button ที่เราเพิ่ง group ไปก่อนหน้า แล้ววางให้ห่างจากปุ่ม add-item ไปทางด้านซ้าย 8px และเปลี่ยนรูปเป็นอีกรูปตามภาพด้านล่าง

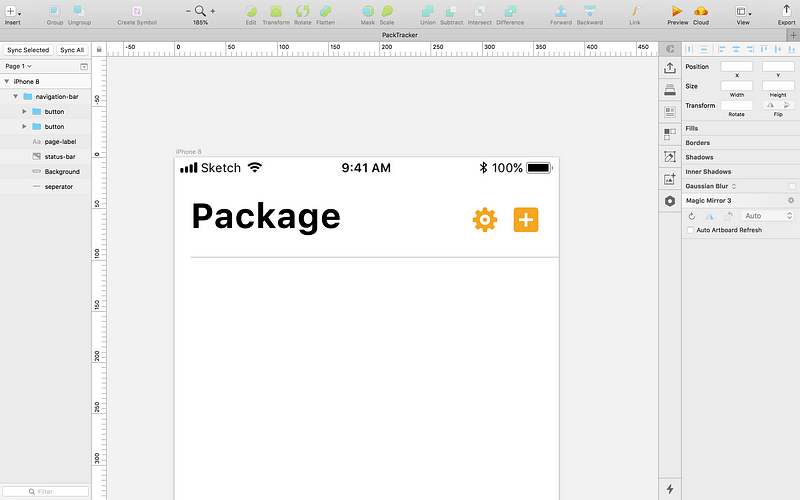
เนื่องจากผมไม่ชอบสี Navigation Bar สีแดงเลย รู้สึกแสบตาแปลก ๆ เลยเปลี่ยนให้เป็นสีขาวแทน จากนั้น group ตัว element ทั้งหมด พร้อมตั้งชื่อว่า navigation-bar เป็นอันเสร็จสิ้น

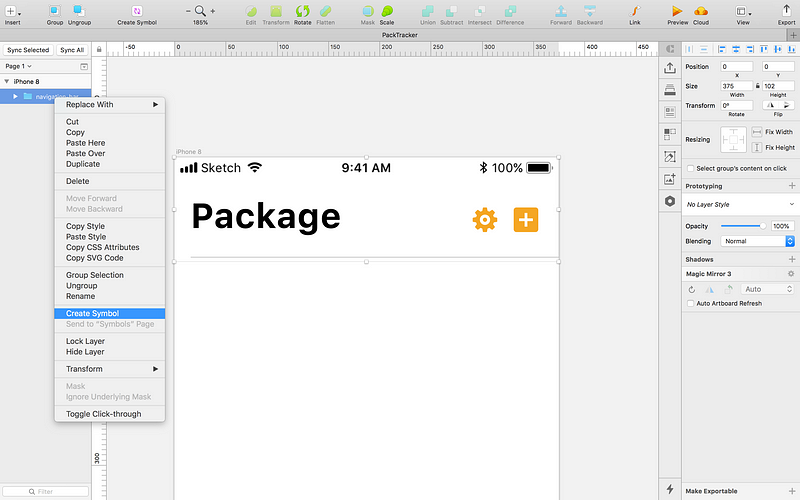
หลังจากนั้นให้เราคลิกขวาที่ navigation-bar แล้วเลือก create symbol เพียงเท่านี้ เราก็จะได้ตัวต่อ lego ชิ้นแรกของเราแล้ว

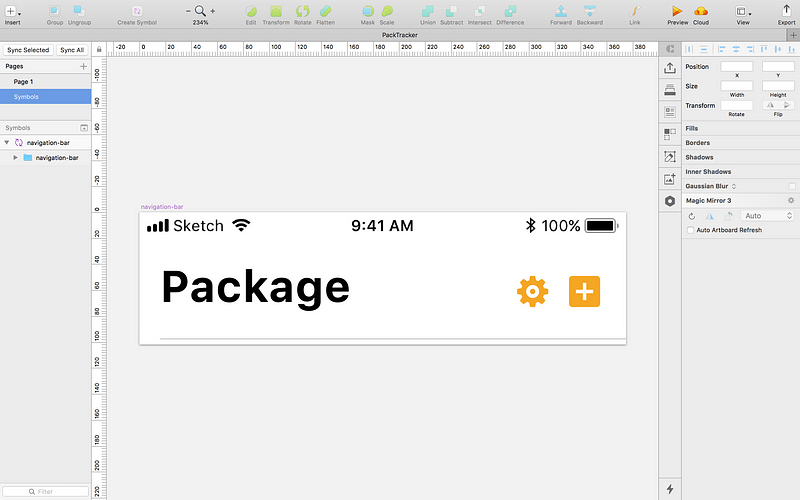
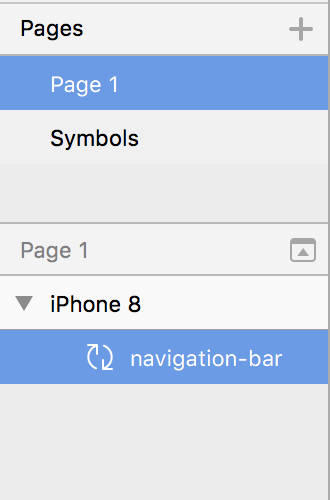
หลังจากที่เราสร้าง symbol แล้วตัว sketch จะทำการสร้าง page เพิ่มขึ้นมาชื่อว่า Symbols เอาไว้เก็บ symbol ต่าง ๆ ที่เราสร้างขึ้นมา หน้านี้ก็เปรียบเสมือนถังใส่ Lego ของเรานั่นเอง


ชำแหละ Component ออกเป็นเสี่ยง ๆ
เมื่อเราได้ component มาแล้ว เราต้องมาพิจารณาอีกว่า ตัว Component นั้นชำแหละได้อีกหรือไม่ (มันยังเล็กไม่พอ ต้องย่อยกว่านี้อีก) โดยหลักการในการชำแหละของผมนั้น ต้องตอบคำถามนี้ก่อน
“ในแต่ละ element ของ component มีการเปลี่ยนแปลงไหม ? ถ้ามีก็ย่อยมันออกไปเป็น symbol ซะ”
เช่น navigation-bar อาจจะมี ปุ่ม ที่แตกต่างกันในแต่ละหน้า หรือบางหน้าก็ไม่มีปุ่มเลยมีแต่ text-label ผมก็จะย่อยปุ่มออกมาเป็น symbol อีกอันนึง

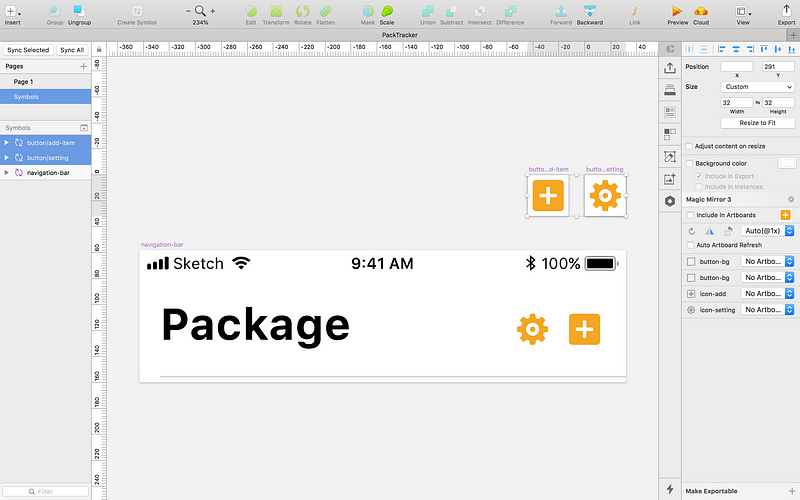
จาก navigation-bar เราจะพบว่า button นั้นมีโอกาสที่จะเปลี่ยนแปลงในแต่ละหน้า เราจึงย่อย button ออกมาเป็น symbol อีกครั้ง และตั้งชื่อเป็น button/add-item และ button/setting จะได้ตามรูปด้านล่าง

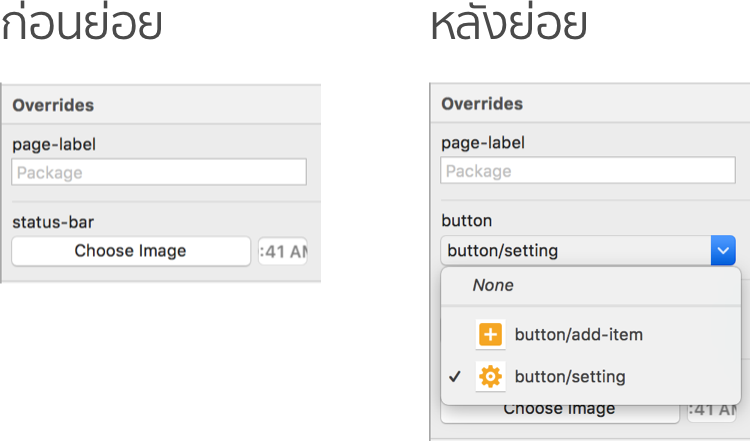
หลังจากที่เราสร้าง button symbol แล้ว ให้กลับมายังหน้าที่เราออกแบบไว้ ลองดูที่ overrides ทางด้านขวามือจะเห็นว่ามี dropdown ตรงคำว่า button ให้เลือก เพิ่มเข้ามา

ผลจากการแยกปุ่มออกมาเป็น symbol แบบนี้ จะทำให้เราสามารถเปลี่ยนปุ่ม ลดปุ่มของ navigation-bar ได้ โดยที่ไม่ต้องไปสร้าง navigation-bar ใหม่ให้ยุ่งยาก (ไม่งั้นแอปพลิเคชันมี 3 หน้า ต้องทำ navigation-bar ตั้ง 3 แบบ)

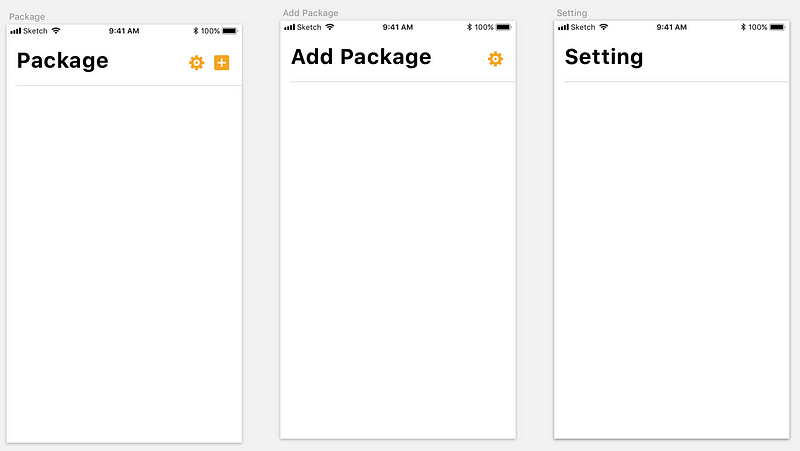
เราจะทำเช่นนี้เหมือนกันกับตัว Cell Title และ Cell แต่ ผมจะไม่บอกวิธีทำแล้วนะ อยากให้ทุกคนลองวิเคราะห์ด้วยตัวเองดู ส่วนของผมทำเสร็จแล้วหน้าตาก็จะออกมาประมาณนี้ เอาไปดูเป็นแบบอย่างได้นะครับ

มาสรุปกันอีกครั้งว่าต้องทำอะไรบ้าง
ทำกันมาเยอะละ มาลองทวนกันดูดีกว่าว่าเราต้องทำอะไรบ้างตั้งแต่เริ่ม
- เมื่อเราได้ตัว wireframe มาแล้วให้เราลองดูก่อนว่าใน UI ของจอนั้นประกอบไปด้วย component อะไรบ้าง
- สร้าง symbol ตาม component ที่เราวิเคราะห์ออกมาได้
- วิเคราะห์ดูว่า element ที่อยู่ใน component นั้นมีโอกาสที่จะเปลี่ยนแปลงไหม
- ย่อย element ที่มีโอกาสเปลี่ยนแปลงออกมาเป็น symbol อีกที
Symbol นับเป็นความสามารถที่โดดเด่นของโปรแกรม sketch เลย การทำแบบนี้อาจจะกินเวลาในตอนเริ่มแรก แต่ในการออกแบบครั้งต่อไป หรือการแก้ไขงาน จะทำได้อย่างเร็วมาก ๆ และมีความ consistency สูง เพราะในแต่ละหน้าจอใช้ symbol ตัวเดียวกัน ออกแบบหน้าใหม่ก็ใช้ symbol ตัวเดิม จะแก้ไขรายละเอียดของ component ก็แก้ที่ symbol ที่เดียว ไม่ต้องไปนั่งไล่แก้ทีละหน้า ชีวิต designer ก็จะดีไปอีกขั้น 😀
ไฟล์ Sketch ที่ผมทำเสร็จแล้ว จิ้มตรงนี้
สำหรับใครที่ไม่เคยใช้โปรแกรม Sketch สามารถดาวน์โหลดมาทดลองใช้ฟรีได้ 14 วันนะครับ จิ้มตรงนี้






